Vari esempi di tabelle HTML

Questo è il post #27 di 31 nella serie “HTML 101 - Le basi”
Quando creiamo del contenuto per il web, possiamo scegliere di creare gli stili noi stessi (se ne abbiamo le competenze), appoggiarci a persone più esperte da un punto di visto grafico come il graphic designer, usare delle librerie che ci vengono in grande aiuto o usare un mix di tutto questo.
In questo articolo, approfitteremo dell’argomento tabelle per fare un overview di alcune fra le librerie UI più usate e lo faremo nel contesto delle tabelle HTML.
Tabelle in Bootstrap
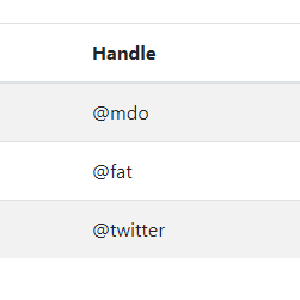
Usando Bootstrap e semplicemente applicando alcune classi CSS alla nostra tabella HTML,
possiamo ottenere stupende tabelle.
Vediamo alcuni esempi con lo stile classico e, dove supportato, la versione reverse.
Trovate maggiori esempi e la documentazione abbinata sul sito ufficiale.
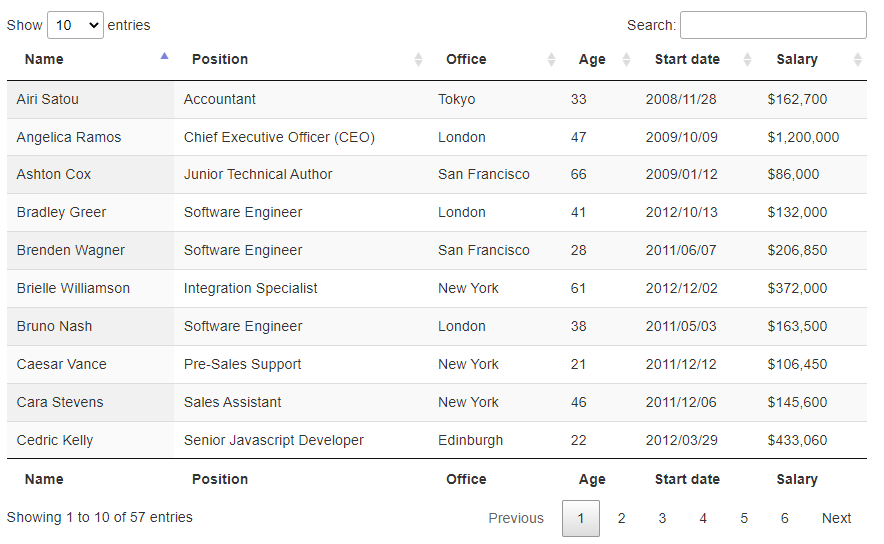
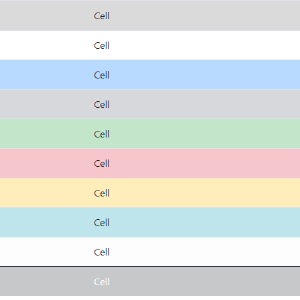
Tabelle in Semantic UI
Trovate maggiori esempi e la documentazione abbinata sul [sito ufficiale](https://semantic-ui.com/collections/table.
html).
Bulma
Trovate maggiori esempi e la documentazione abbinata sul sito ufficiale.

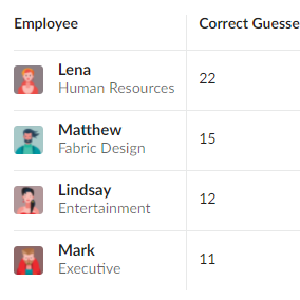
Foundation
Trovate maggiori esempi e la documentazione abbinata sul sito ufficiale