Più fascino alle nostre pagine con le immagini

Questo è il post #23 di 31 nella serie “HTML 101 - Le basi”
Quando creiamo una pagina HTML, è possibile inserire al suo interno delle immagini.
In un file HTML le immagini vengono inserite diversamente da come succede in un programma come Microsoft Word.
In un file HTML l’immagine non viene inserita direttamente come contenuto della pagina ma le immagini usate devono essere caricate su un file system a cui la pagina Web può accedere o una locazione remota accedibile attraverso un URL.
Successivamente si inserisce il riferimento all’immagine attraverso l’elemento image usando il tag <img>.
L’elemento img non ha contenuto, cioè non abbiamo alcun contenuto fra il tag di apertura e quello di chiusura.
Questo tipo di tags vengono anche chiamati elementi vuoti perché il loro “contenuto” è configurato esclusivamente attraverso i proprio attributi.
Aggiungiamo immagini alla nostra pagina
Per tutti i tipi d’immagini supportati a parte il formato SVG, useremo il tag img per inserire immagini
all’interno del documento HTML.
Il tag <img> richiede obbligatoriamente l’uso dell’attributo src e non ha un tag di chiusura esplicito come
per altri tags. Vediamo subito un esempio:
<img src="space.jpg" alt="A view of the Andromeda Galaxy" title="A view of the Andromeda Galaxy" />
Attributo alt
Tutte le immagini dovrebbero include un attributo alt, il cui valore rappresenta la descrizione dell’immagine e
anche se questo attributo non è obbligatorio al fine di renderizzare correttamente l’immagine, lo è ai fini di
accessibilità del sito Web quindi inserisci sempre l’attributo alt all’interno del tag <img>.
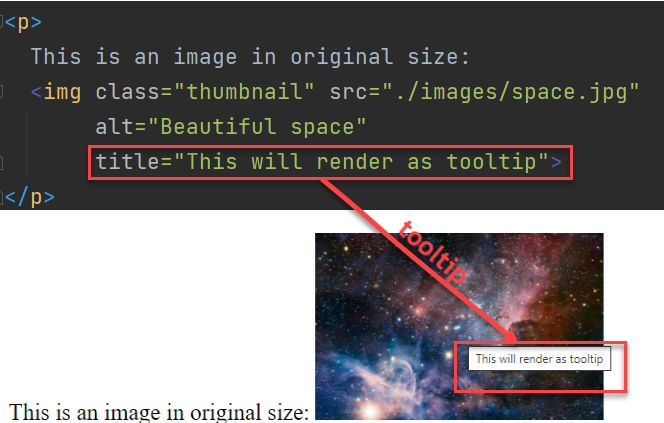
Attributo title
Anche l’attributo title potrebbe essere usato per inserire una descrizione dell’immagine ma la differenza
principale rispetto ad alt (a parte il significato semantico) è quello che il valore dell’attributo title sarà
visualizzato come tooltip dell’immagine:
Attributi Height e Width
L’elemento img supporta l’uso dei tags height (altezza) e width (larghezza) e se usati, l’unità di misura
deve essere espressa in pixels (px) e non è possibile usare unità di misura relative.
Un vantaggio nello specificare questi attributi è che lo spazio necessario può essere allocato dal browser precedentemente al download dell’immagine. Se non specifichiamo l’altezza e la larghezza, il layout della pagina può cambiare quando l’immagine sarà stata completamente scaricata.
Usiamo il tag figure
Se, quando usiamo delle immagini, vogliamo inserire delle aggiunte o per esempio raggruppare un immagine con una
didascalia, allora e possibile usare il tag figure con l’aggiunta del tag figcaption.
Vediamo un semplice esempio con dello stile CSS applicato:

Per maggiori informazioni e la documentazione potete consultare il Mozilla Developer Network.