Formattazione del testo in HTML

Questo è il post #16 di 31 nella serie “HTML 101 - Le basi”
Se avete mai usato programmi quali Microsoft Word, Google Docs o simili, sapete perfettamente che aggiungere della formattazione al testo può essere fatto semplicemente attraverso un paio di clicks del mouse. Basta selezionare il testo, selezionare lo stile dal menu e la formattazione viene applicata immediatamente.
Sfortunatamente, in HTML non è così semplice e quando aggiungiamo del testo alla nostra pagina il browser lo renderizza senza alcuna formattazione, spazi e a capo saranno ignorati dal browser come abbiamo già visto in un esempio di uno dei precedenti post.
Per aggiungere della formattazione al testo, in HTML, dobbiamo decorare il testo con dei tags HTML.
Il catalogo di tags HTML che è possibile applicare al testo è abbastanza grande, vediamo quelli più comunemente utilizzati.
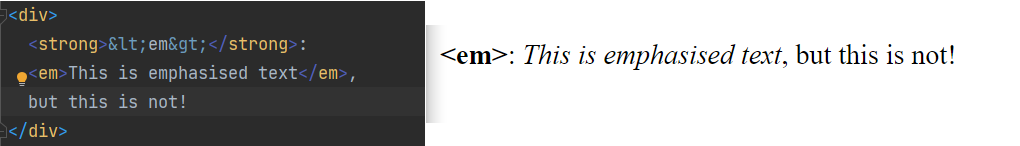
em Tag
Il tag em è utilizzato per enfatizzare il testo. Di default, il browser, renderizza il testo all’interno di questo
tag in corsivo (italic) ma non dovrebbe essere utilizzato per uno scopo stilistico (questo dovrebbe essere ottenuto
attraverso l’uso di CSS) ma per uno scopo semantico.
Il tag em viene applicato a parole che vogliamo enfatizzare rispetto al testo che le circonda e solitamente è
limitato a una o più parole di una frase modificando il significato stesso della frase.
Per maggiori informazioni e la documentazione potete consultare il [Mozilla Developer Network](https://developer. mozilla.org/en-US/docs/Web/HTML/Element/em).
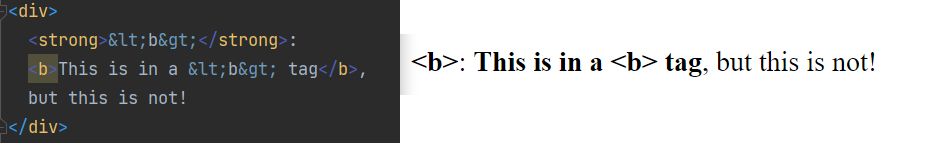
b Tag
Il tag b viene utilizzato per portare l’attenzione del lettore su del contenuto che in caso contrario non avrebbe
una particolare importanza.
Di default, il browser, renderizza il testo all’interno di questo tag in grassetto (bold) ma non dovrebbe essere utilizzato per uno scopo stilistico (questo dovrebbe essere ottenuto attraverso l’uso di CSS) ma per uno scopo semantico.
Per maggiori informazioni e la documentazione potete consultare il Mozilla Developer Network.
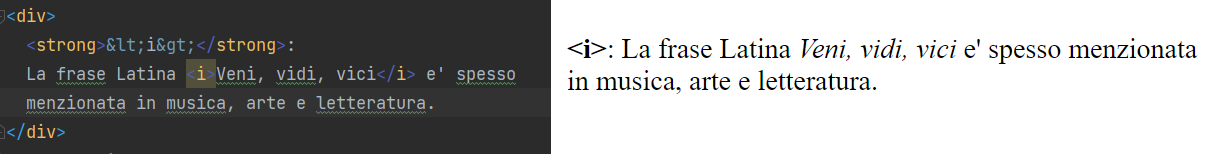
i Tag
Il tag i viene utilizzato per identificare una porzione di testo che deve essere considerato diversamente dal
resto del contenuto all’interno del quale si trova come per esempio del testo idiomatico, termini tecnici, espressioni di pensieri, etc.
Per maggiori informazioni e la documentazione potete consultare il Mozilla Developer Network.
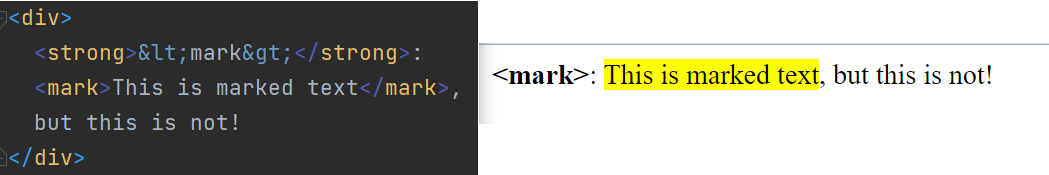
mark Tag
Il tag mark viene utilizzato per marcare o evidenziare per scopi di referenza o annotazione. Di default, il
browser, renderizza il testo che wrappato dal tag come se avessimo usato un evidenziatore giallo.
Un caso d’uso per questo tag può essere quando vogliamo indicare una porzione del contenuto di un documento che con buone probabilità è rilevante all’attività corrente dell’utente, un esempio può essere quello d’indicare le parole che matchano un operazione di ricerca.
Vediamo un esempio reale con la ricerca di un termine all’interno del browser Chrome. Possiamo vedere che ricercando le lettere da, Chrome evidenzia le varie occorrenze all’interno della pagina.
Esempio di ricerca all’interno di una pagina web
Vediamo un esempio con del codice che utilizza il tag mark, potete vedere che il testo racchiuso all’interno del
tag viene evidenziato in giallo dal browser.
Per maggiori informazioni e la documentazione potete consultare il Mozilla Developer Network.
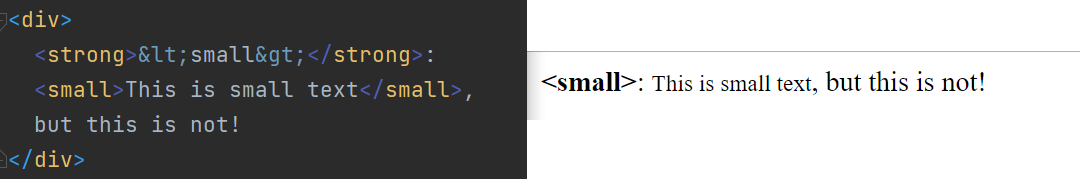
small Tag
Il tag small viene utilizzato per rappresentare quelli che vengono definiti side-comments o small print, come
per esempio informazioni di copyright o note legali.
Il testo racchiuso fra questi tags viene visualizzato con una dimensione del font più piccola del normale.
Per maggiori informazioni e la documentazione potete consultare il Mozilla Developer Network.
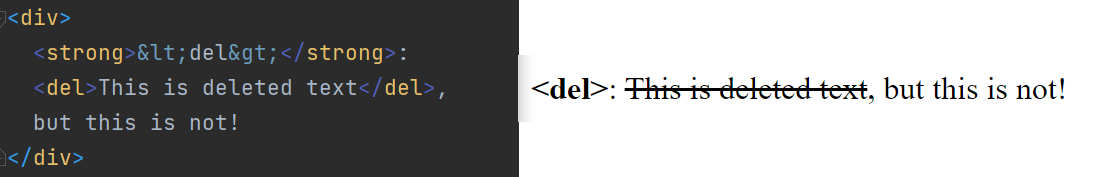
del Tag
Il tag del viene utilizzato per rappresentare una porzione di testo che è stata cancellata da un documento, per
esempio possiamo usare questo tag quando vogliamo tenere traccia di modifiche effettuate al testo di un documento.
Per maggiori informazioni e la documentazione potete consultare il Mozilla Developer Network.
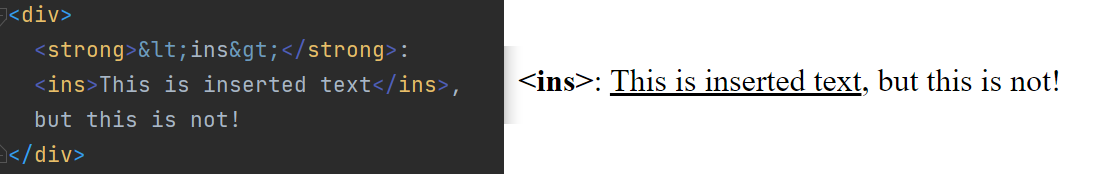
ins Tag
Il tag ins è semanticamente l’opposto del tag del e identifica una porzione di testo che è stata aggiunta a un
documento. Viene spesso utilizzato in concomitanza con il tag del.
In questo caso vediamo due esempi, il primo è come il browser Chrome renderizza il tag ins di default:
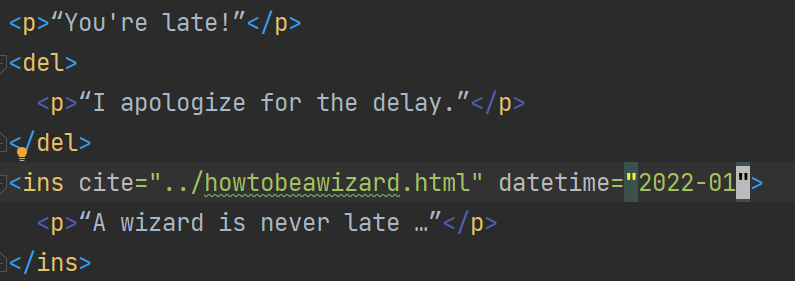
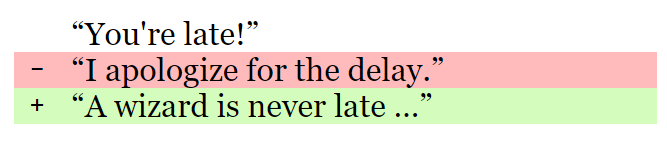
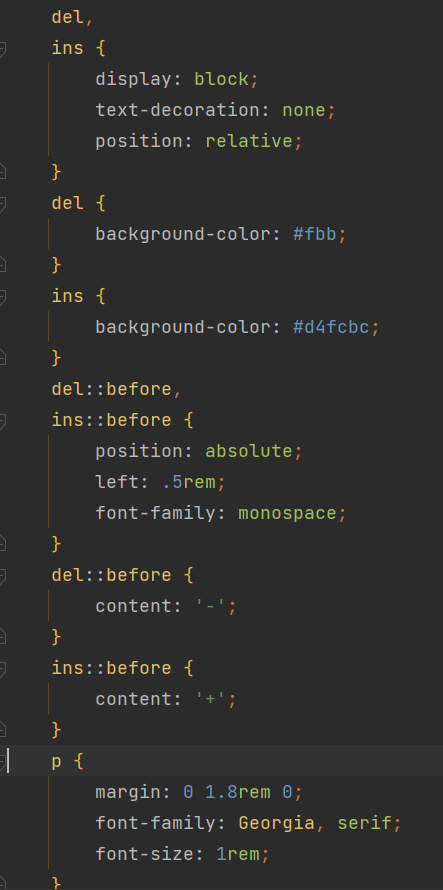
Il secondo esempio, in cui ci verrà in aiuto il CSS, simula il funzionamento di un software di versionamento quando analizziamo i cambiamenti che sono stati effettuati al contenuto di un file:
Per maggiori informazioni e la documentazione potete consultare il Mozilla Developer Network.
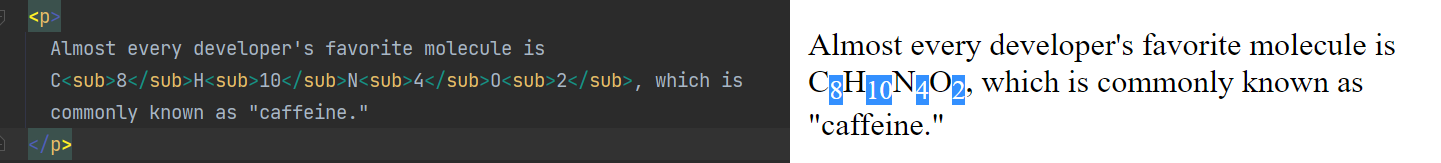
sub Tag
Il tag sub viene utilizzato per rappresentare una porzione di testo come pedice e viene quasi sempre visualizzato
con una baseline più bassa e la dimensione del testo più piccola.
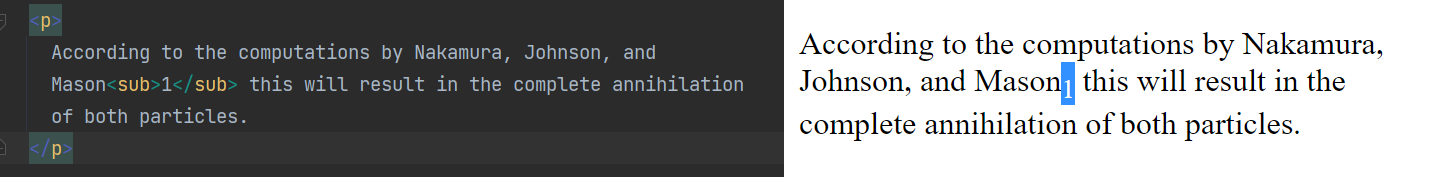
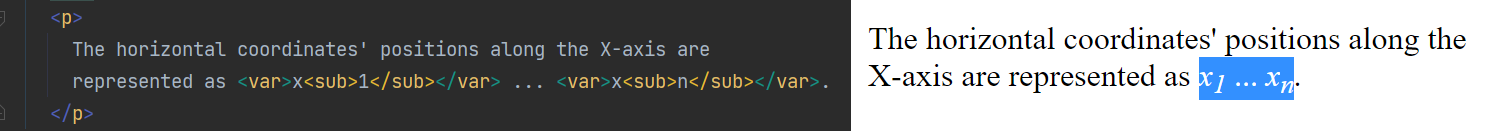
Vediamone alcuni esempi pratici:
definire note a piè di pagina
definire numeri o simboli in formule matematiche
definire numeri di atomi in formule chimiche
Per maggiori informazioni e la documentazione potete consultare il Mozilla Developer Network.
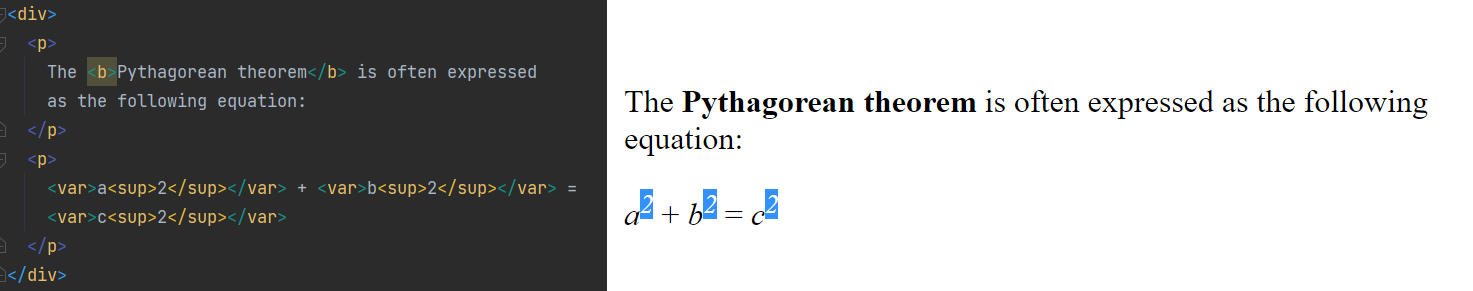
sup Tag
Il tag sup viene utilizzato per rappresentare una porzione di testo come apice e viene quasi sempre visualizzato
con una baseline più alta e la dimensione del testo più piccola.
Per maggiori informazioni e la documentazione potete consultare il Mozilla Developer Network.