Aggiungere CSS al nostro HTML

Questo è il post #14 di 31 nella serie “HTML 101 - Le basi”
Una parte essenziale nell’integrazione fra HTML e CSS è che il codice CSS deve essere “visibile” alla pagina HTML e possiamo ottenerlo in due modi diversi:
- Aggiungendo il CSS come uno stylesheet interno nel documento HTML
- Aggiungendo il CSS come uno stylesheet esterno nel documento HTML
Esiste un terzo modo d’includere regole di stili all’interno di un documento HTML che è chiamato inline ma non lo tratteremo e non verrà discusso in quanto il suo utilizzo è fortemente scoraggiato.
Stylesheet interno
Per usare uno stylesheet interno, dobbiamo utilizzare il tag HTML style. Il suddetto tag è solitamente inserito
all’interno del tag HTML head ma è consentito inserirlo in qualunque posto prima del tag di chiusura html.
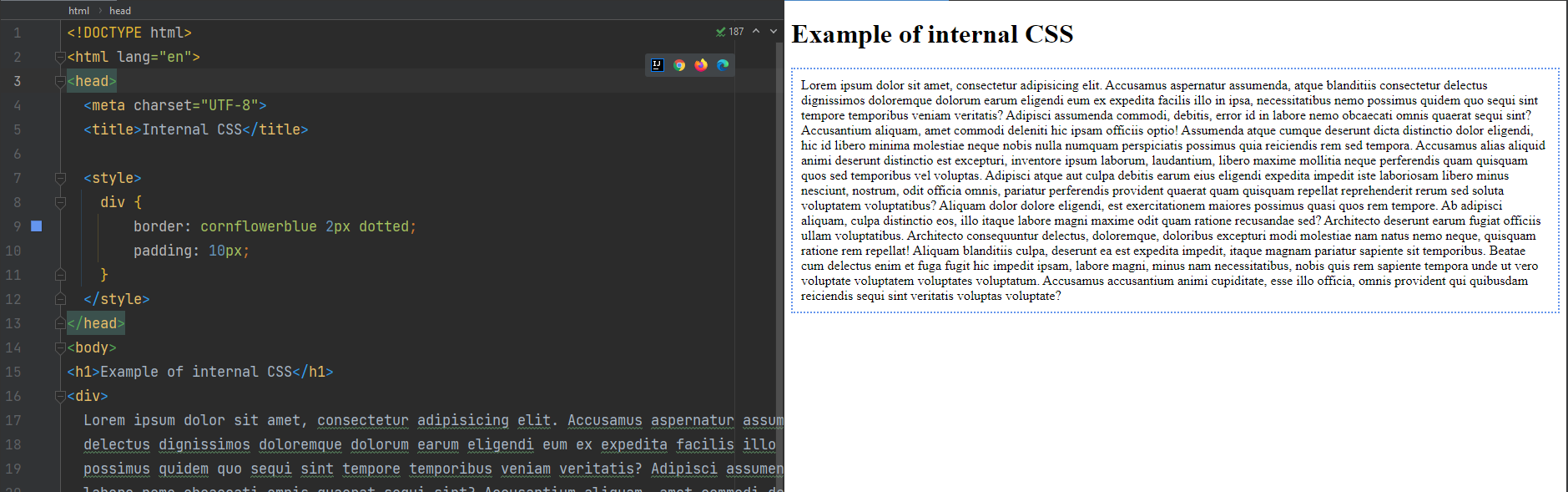
Vediamo un esempio in cui aggiungiamo uno stylesheet interno e aggiungiamo delle regole a un div:

Nel precedente esempio abbiamo aggiunto uno style interno che aggiunge del padding e un bordo “dotted” al div che
contiene il testo di esempio.
Stylesheet esterno
Possiamo modificare un file che contiene regole CSS interne in esterne, spostando tutto il contenuto all’interno del
tag HTML style in un file esterno che abbia l’estensione .css. Successivamente dobbiamo referenziare lo
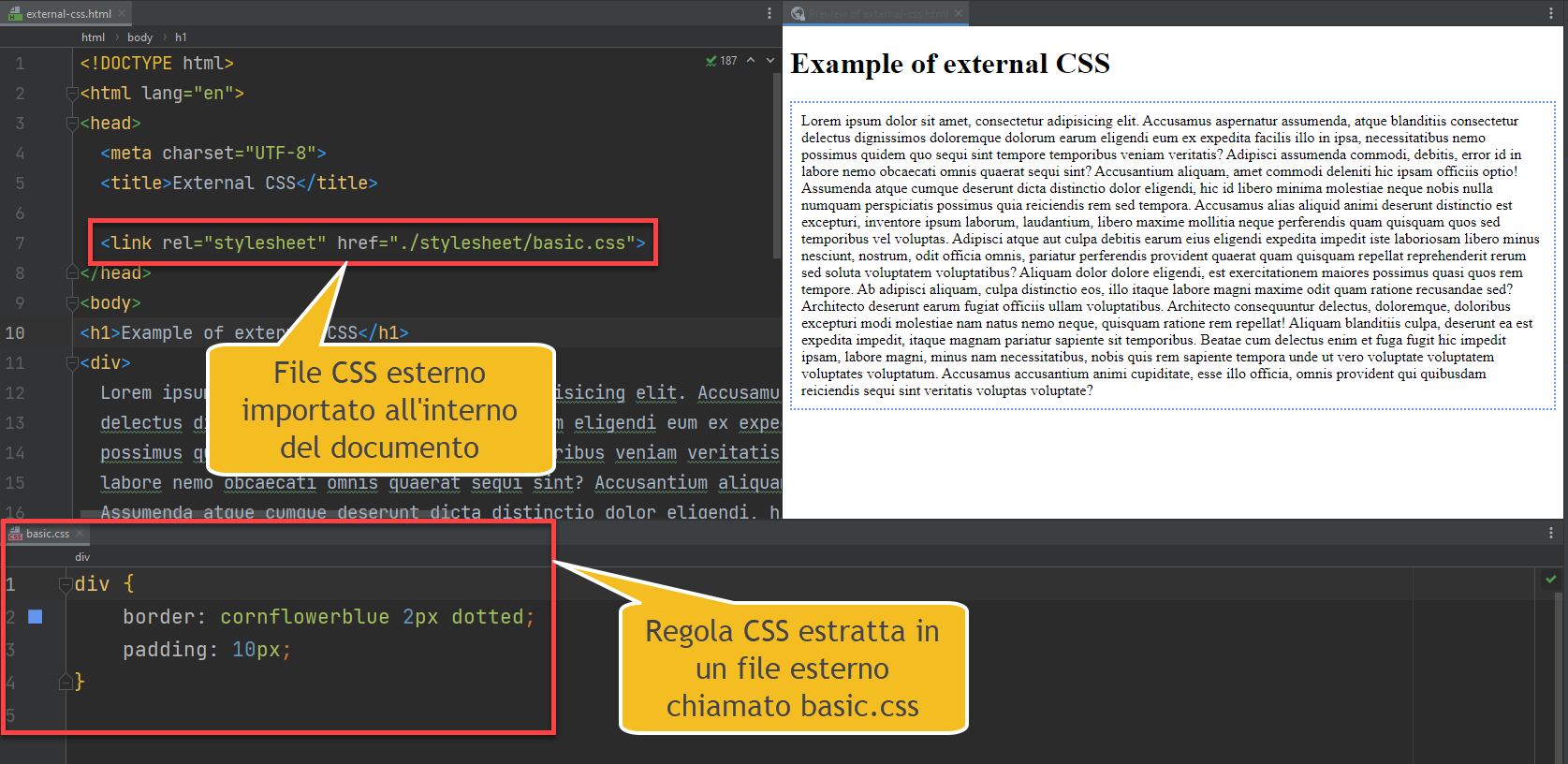
stylesheet esterno nel documento HTML attraverso il tag link come mostrato di seguito:
Il tag link, in questo caso, usa due attributi:
rel: specifica la relazione fra il documento corrente e il documento linkato, in questo caso il link è uno stylesheethref: è un URL assoluto o relativo al file CSS che vogliamo importare all’interno del nostro documento
Vediamo come l’esempio precedente viene modificato in questo caso:

Per maggiori informazioni e la documentazione potete consultare il Mozilla Developer Network.