HTML5 inputs in dettaglio

Questo è il post #30 di 31 nella serie “HTML 101 - Le basi”
Altri tipi di input
Con l’arrivo di HTML5, ci sono stati forniti ulteriori specializzazioni del tag input in modo da poter avere degli
elementi input più specifici.
- Tipo
text - Tipo
button - Tipo
checkbox - Tipo
color - Tipo
date - Tipo
month - Tipo
week - Tipo
time - Tipo
email - Tipo
file - Tipo
hidden - Tipo
image - Tipo
number - Tipo
password - Tipo
radio - Tipo
range - Tipo
reset - Tipo
search - Tipo
submit - Tipo
tel - Tipo
url - Tipo
textarea - Tipo
select
Vediamoli insieme:
Tipo text
MDN Web Docs
Questo valore rappresenta quello di default se non specificato ed è rappresentato da un campo di testo a linea
singola.
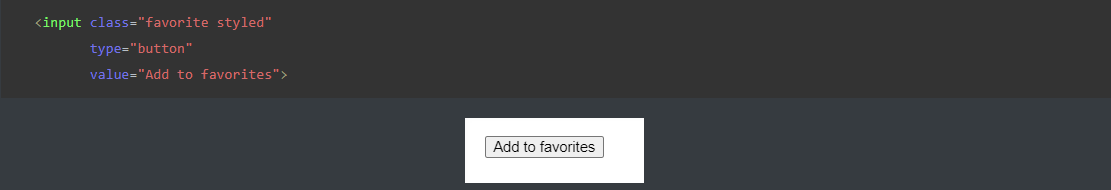
Tipo button
MDN Web Docs
Un bottone da cliccare che non ha alcun comportamento di default e che visualizza il valore assegnato alla proprietà
value, è vuoto di default.

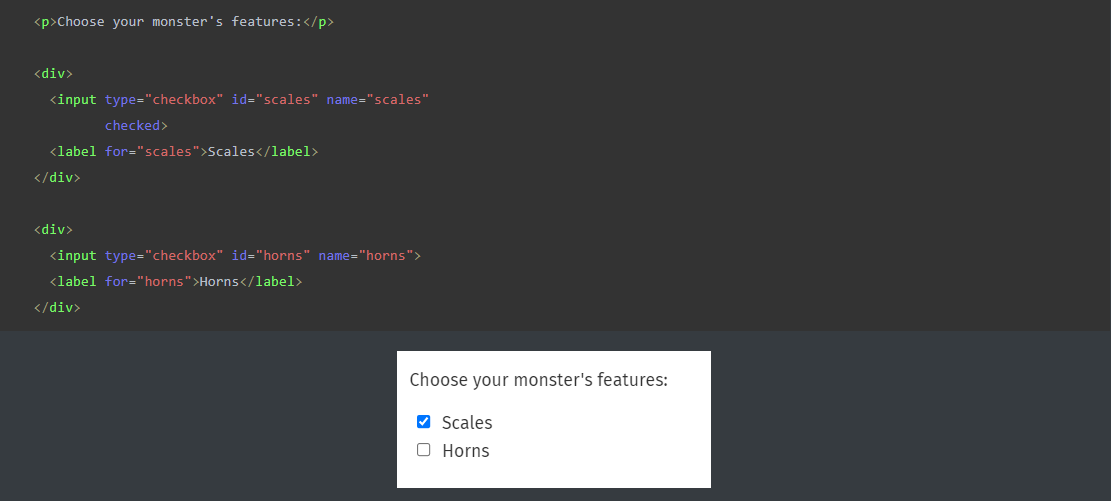
Tipo checkbox
MDN Web Docs
Checkboxes consentono di selezionare/deselezionare un singolo valore.

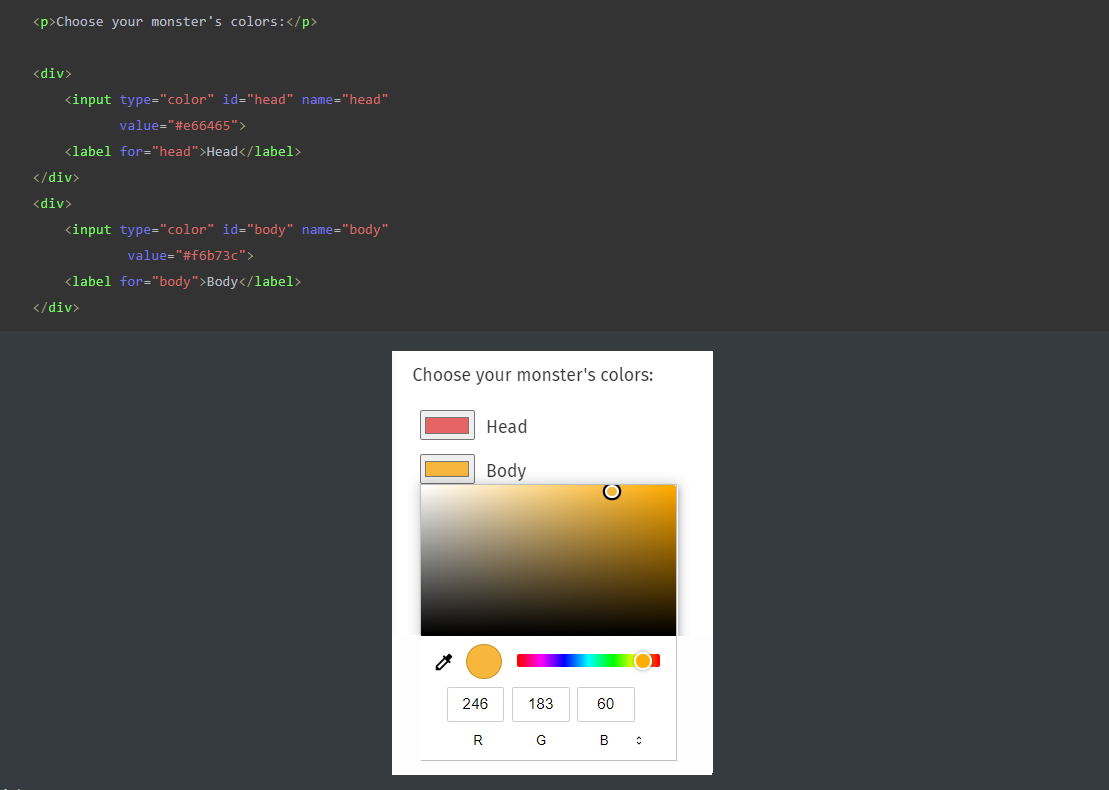
Tipo color
MDN Web Docs
Consente la selezione di un colore, aprendo il color picker su browsers che lo supportano.

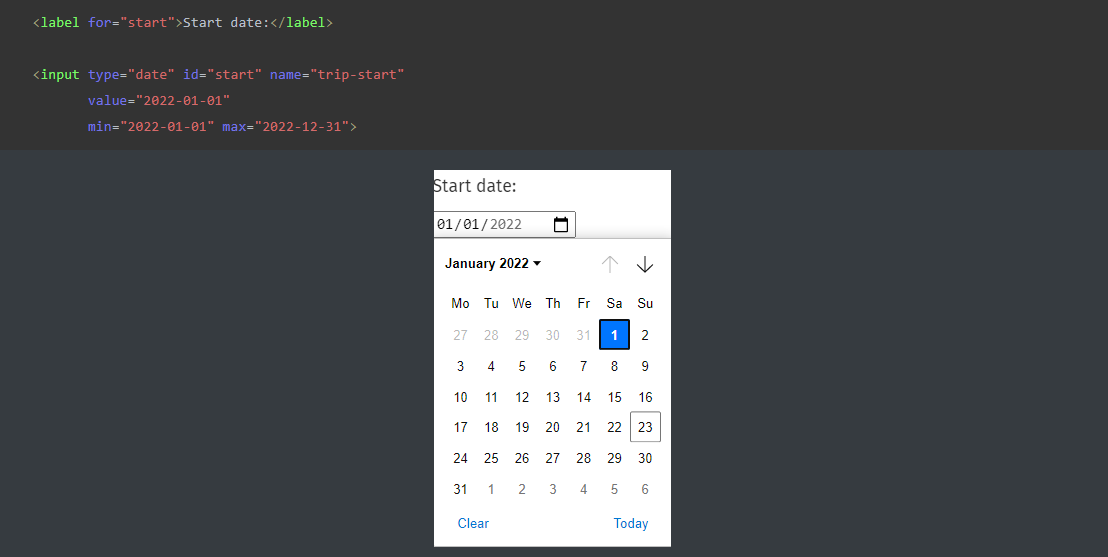
Tipo date
MDN Web Docs
Un controllo che consente d’inserire una data senza l’informazione dell’orario. Dipendente dal tipo di browser e il
supporto che offre, possiamo avere un date picker o dei numeri scorrenti per la scelta del giorno, mese e anno.

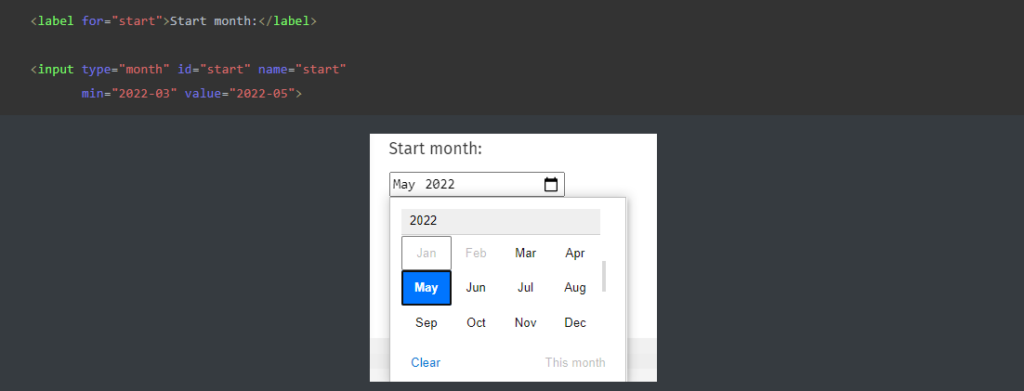
Tipo month
MDN Web Docs
Un controllo che permette d’inserire mese e anno senza fornire informazioni sul timezone.

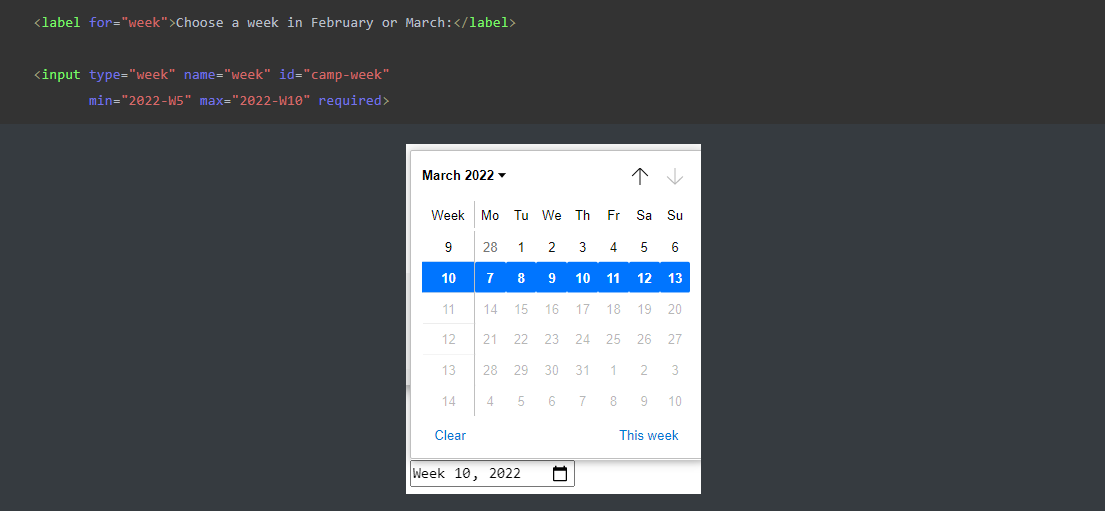
Tipo week
MDN Web Docs
Un controllo che permette d’inserire una data costituita dal numero di settimana-anno e un numero di settimana senza
fornire informazioni sul timezone.

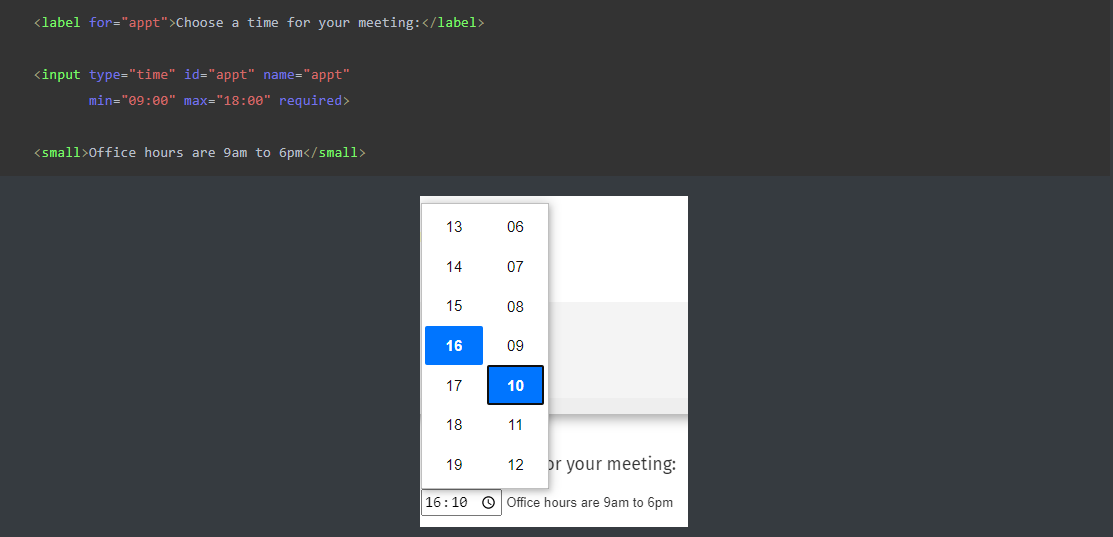
Tipo time
MDN Web Docs
Controllo che permette d’inserire un orario senza informazioni sul timezone.

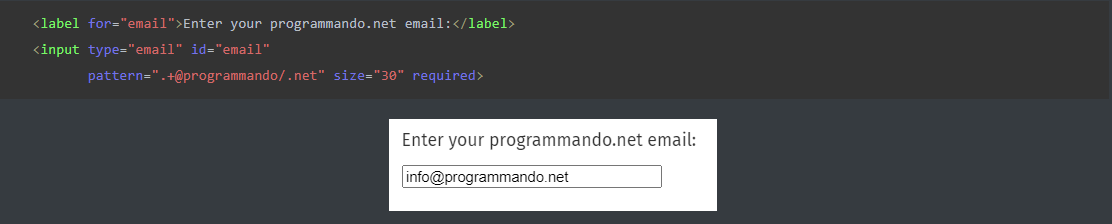
Tipo email
MDN Web Docs
Un controllo per inserire un indirizzo email. Da un punto di vista visivo, il controllo è lo stesso di quando usiamo
il valore text per l’attributo type ma in aggiunta, fornisce parametri per validazione e per browser che lo
supportano, possiamo avere tastiere visuali specializzate o tastiera dinamiche su devices che lo supportano.

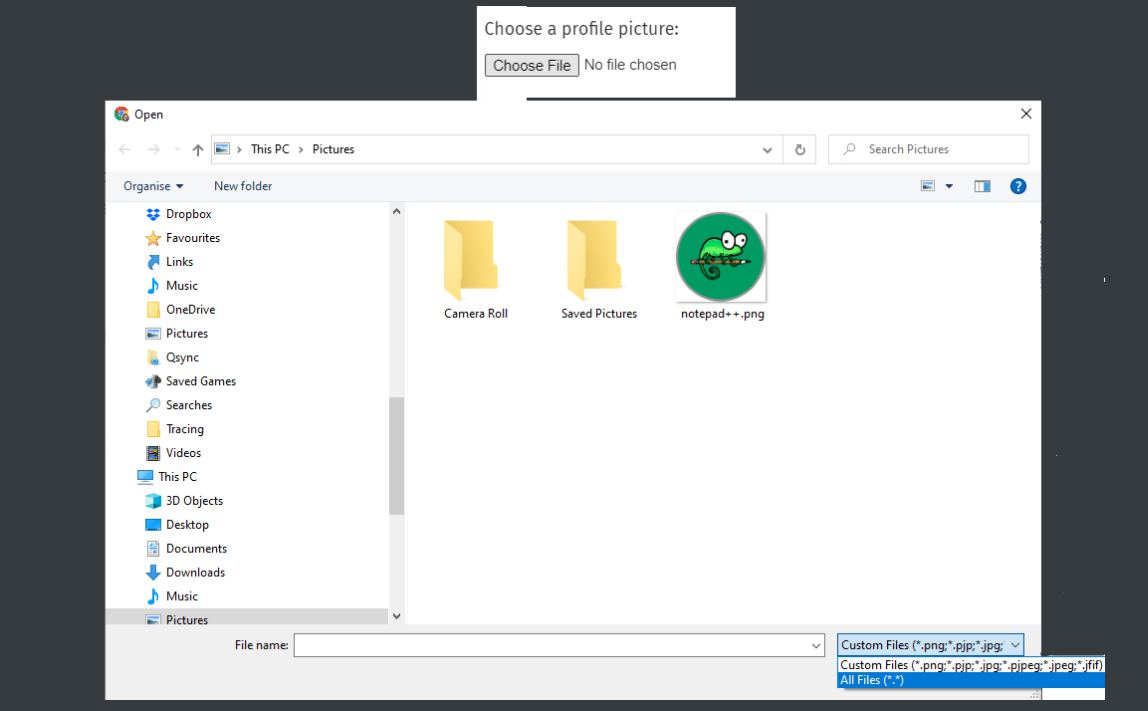
Tipo file
MDN Web Docs
Un controllo che consente all’utente di selezionare un file. Possiamo associare l’attributo accept per specificare
il tipo di file che il controllo può far selezionare (funziona come un filtro sull’estensione del file).

Tipo hidden
MDN Web Docs
Un controllo che non viene visualizzato ma il cui valore è inviato al server.
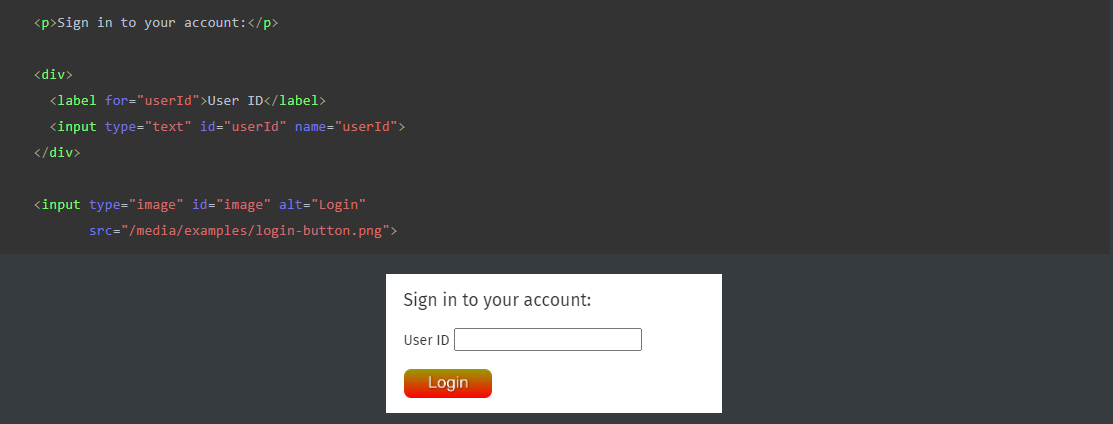
Tipo image
MDN Web Docs
Questo controllo è rappresentato come un button di tipo submit ma con un aspetto grafico associato. Visualizza
un immagine definita attraverso l’attributo src e il testo associato all’attributo alt verrà visualizzato se
l’immagine associata all’attributo src è mancante.

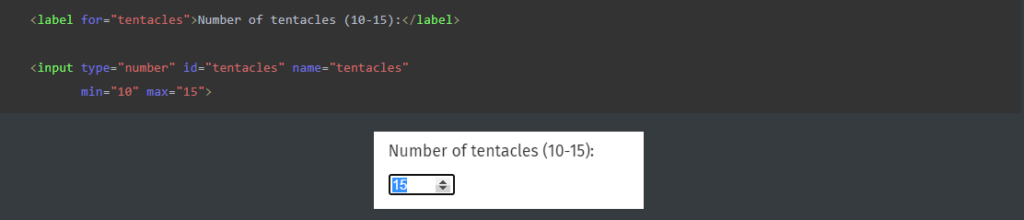
Tipo number
MDN Web Docs
Controllo per inserire valori numerici aggiungendo uno spinner e, quando supportato dal browser, standard
validazione. Inoltre, in devices che lo supportano, il browser visualizza un keypad dinamico.

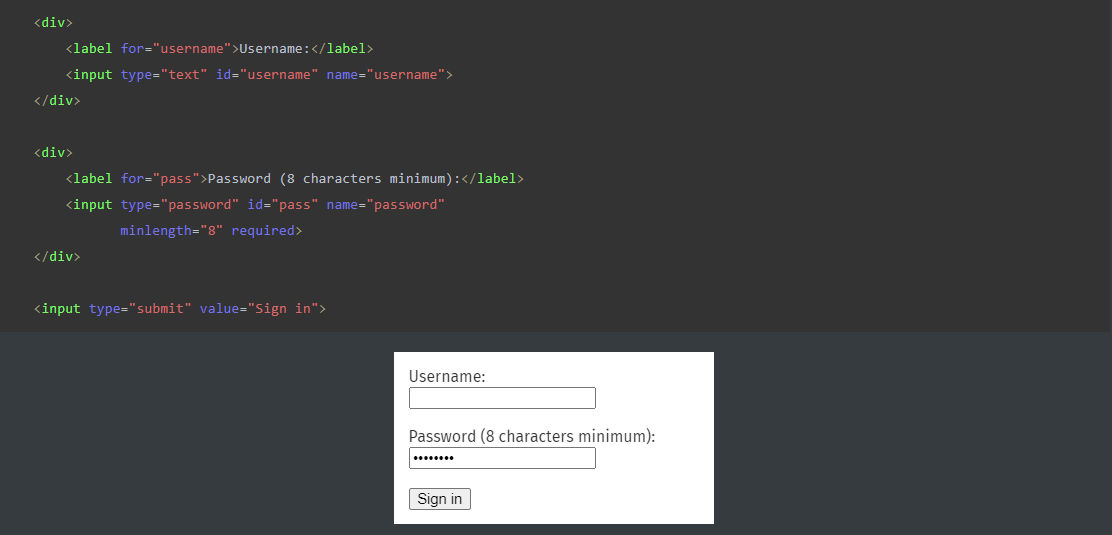
Tipo password
MDN Web Docs
Questo controllo fornisce un campo di testo a linea singola il cui valore viene oscurato. Inoltre avvertirà l’utente
nel caso in cui il sito non è sicuro.

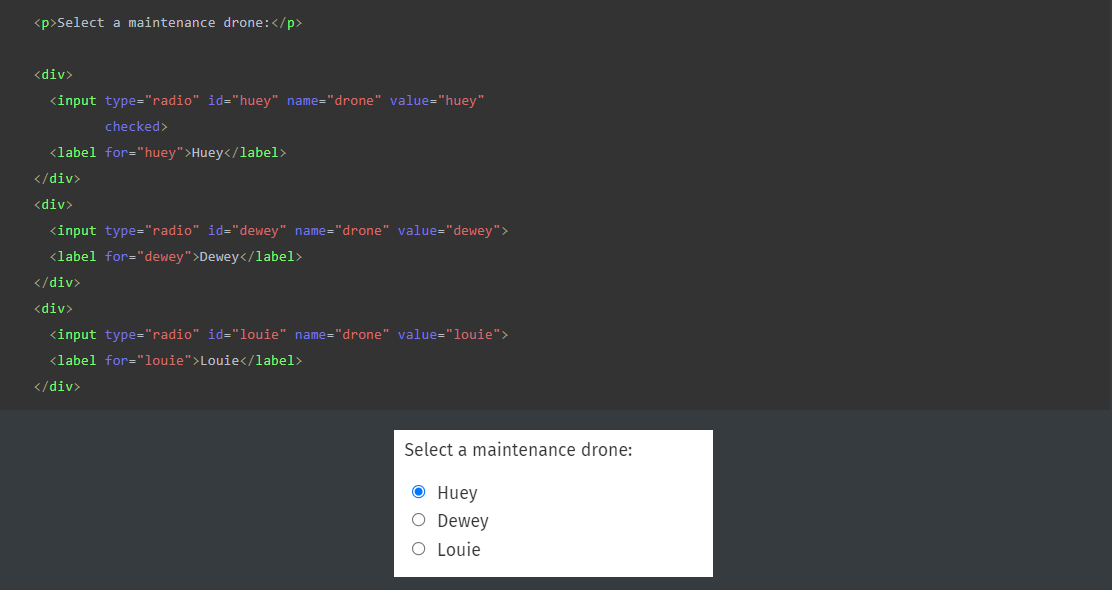
Tipo radio
MDN Web Docs
Questo controllo sarà renderizzato come un bottone di tipo radio, consentendo la selezione di un singolo valore
fra una scelta multiple fra elementi che hanno lo stesso valore per l’attributo name.

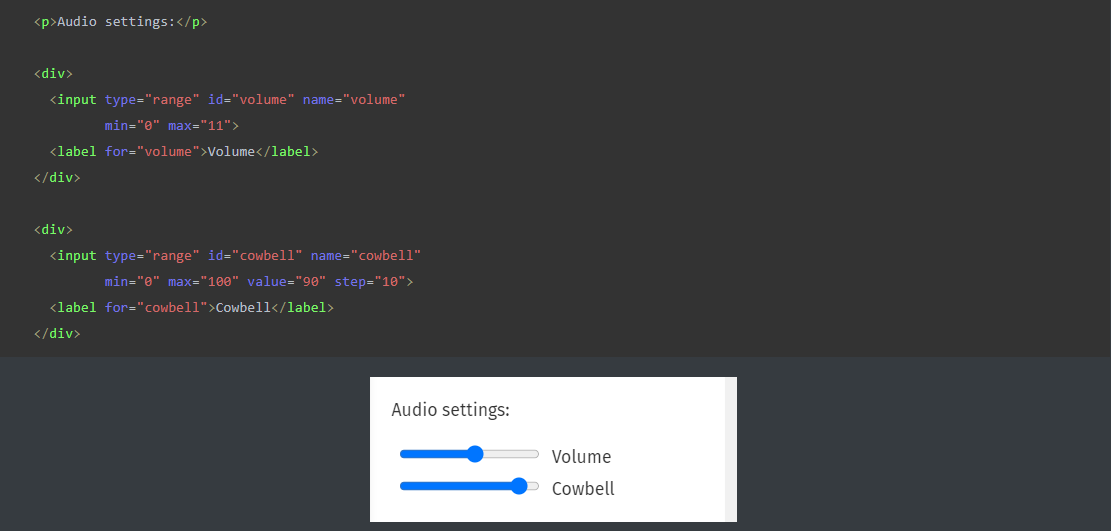
Tipo range
MDN Web Docs
Questo controllo viene utilizzato per valori numerici, quando l’esatto valore non è importante. Il browser lo
renderizza come un widget per un intervallo con un valore di default a metà del range. Per definire i valori
dell’intervallo, dobbiamo usare gli attributi min e max.

Tipo reset
MDN Web Docs
Controllo che consente al bottone, di resettare il contenuto di un form ai suoi valori di default (il suo utilizzo è
fortemente scoraggiato).
Tipo search
MDN Web Docs
Questo controllo rappresenta un campo di testo a singola linea e i valori di a capo sono automaticamente rimossi dal
valore immesso.
In browser che lo supportano, può essere incluso un icona di cancellazione che può essere usata per ripulire il
campo di testo.
Tipo submit
MDN Web Docs
Rappresenta un pulsante che, al click, sottomette il contenuto del form.
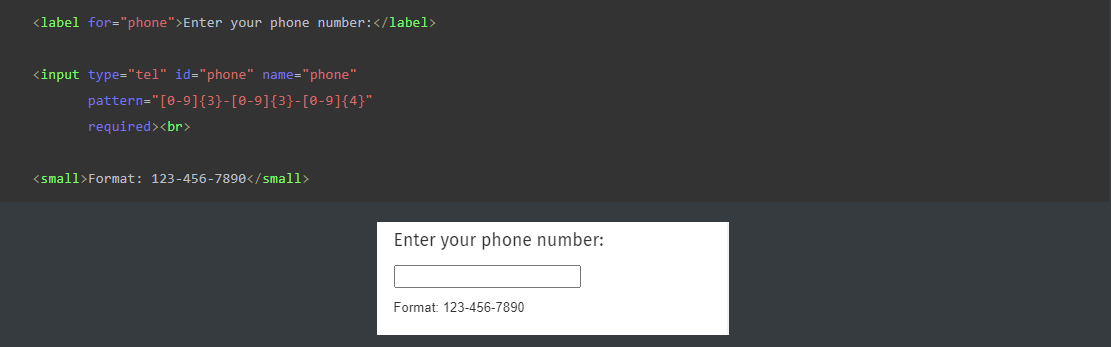
Tipo tel
MDN Web Docs
Un controllo utilizzato per inserire numeri telefonici. In devices che lo supportano, visualizza un keypad dinamico.

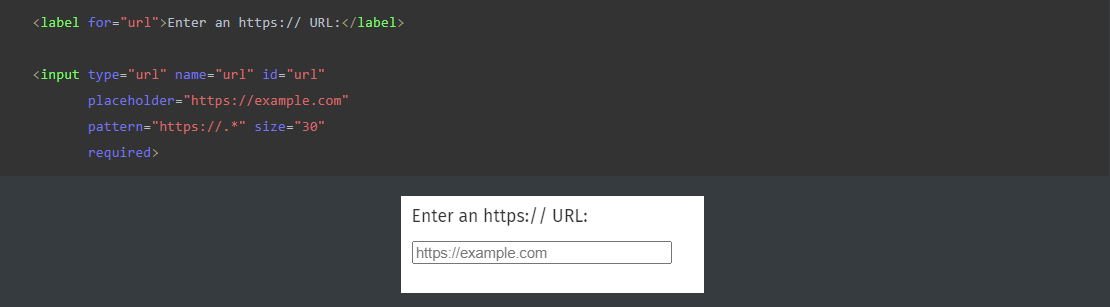
Tipo url
MDN Web Docs
Rappresenta un campo di testo per inserire un URL. A differenza di un semplice campo di testo, questo controllo ha
supporto per la validazione.

Altri tipi di campi
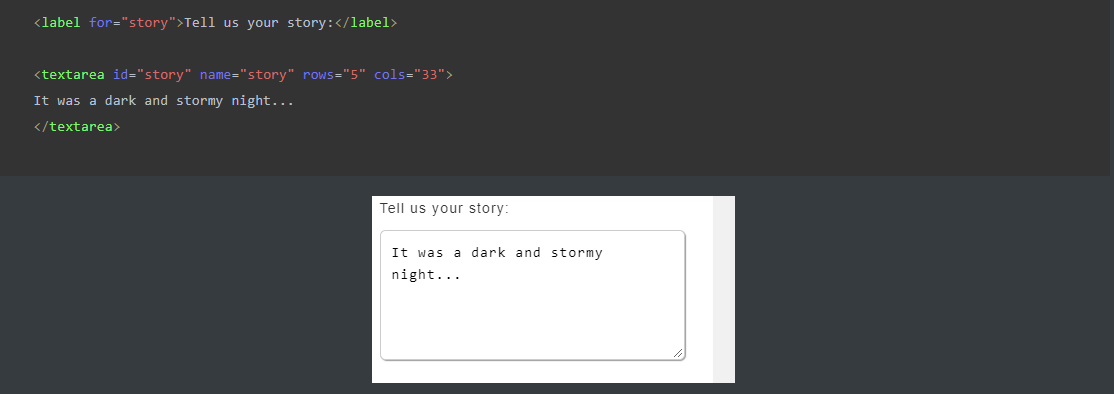
Tipo textarea
MDN Web Docs
Consente all’utente d’inserire un blocco o paragrafo di testo. Il testo di default da visualizzare va inserito fra
il tag di apertura <textarea> e il tag di chiusura </textarea>.

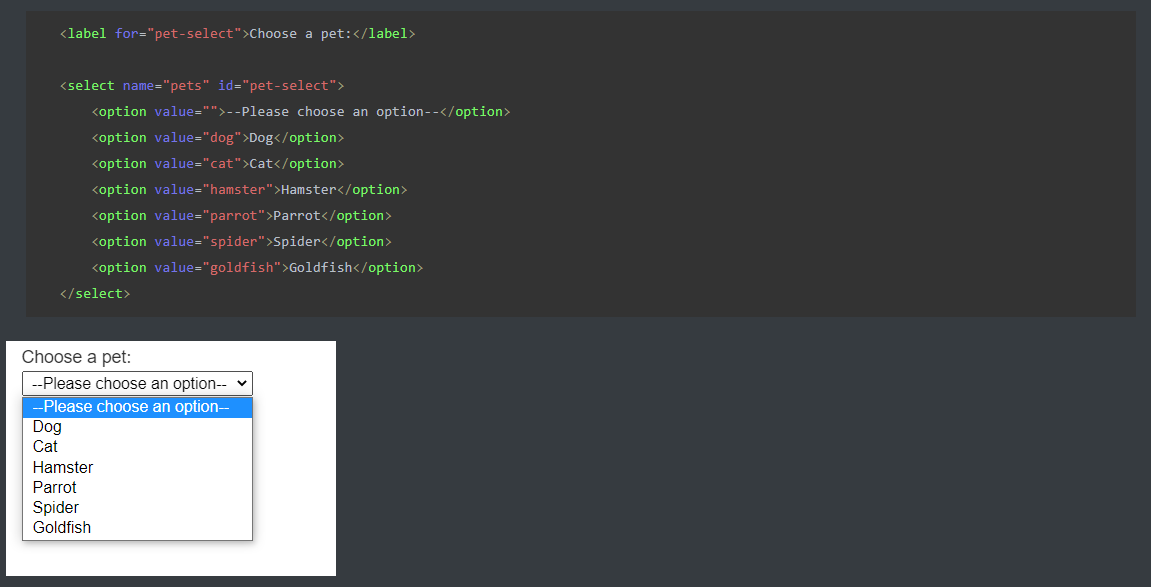
Tipo select
MDN Web Docs
Crea un menu dropdown (una lista di opzioni). Il comportamento di default e’ quello di consentire una singola
selezione ma è possibile usare l’attributo multiselect per dare all’utente l’opportunità di selezionare piú di una
opzione.
Per popolare il menu dropdown dobbiamo includere un elemento option (uno per ogni opzione disponibile) all’interno
dei tags select di apertura e chiusura.