Formattazione avanzata del testo in HTML

Questo è il post #18 di 31 nella serie “HTML 101 - Le basi”
Continuiamo a vedere altri tags che ci consentono una formattazione del testo un po piú avanzata prima di passare all’argomento del raggruppamento logico degli elementi.
blockquote Tag
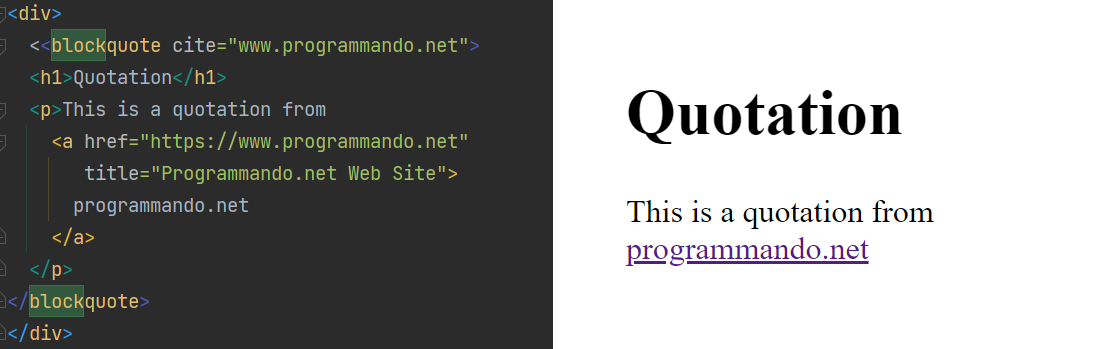
Il tag blockquote viene utilizzato quando abbiamo bisogno di aggiungere una lunga citazione all’interno di un documento.
I contenuti della citazione sono inseriti all’interno dell’elemento blockquote e possono essere costituiti da
elementi multipli inclusi intestazioni, paragrafi e contenuti embedded.
In aggiunta ai suoi attributi globali, l’elemento blockquote supporta l’attributo cite che viene utilizzato per
specificare l’ URL dell’origine della citazione o la risorsa contenente l’informazione della citazione.
Per maggiori informazioni e la documentazione potete consultare il Mozilla Developer Network.
u Tag
Il tag u viene utilizzato per rappresentare una o più parole del contenuto di un documento in modo da indicare un
annotazione non testuale. Di default, il browser renderizza il testo all’interno del tag con un sottolineatura fatta
con una linea continua ma lo stile può essere modificato usando il CSS.
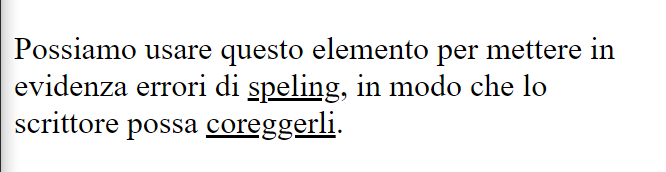
Vediamo un esempio di come il browser lo visualizza di default:
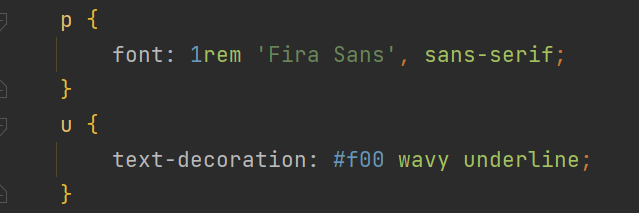
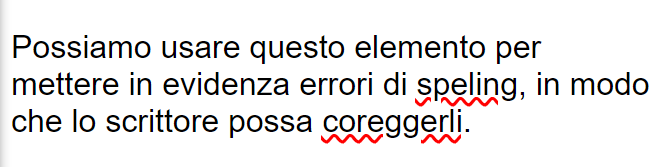
e lo stesso esempio modificando lo style CSS con questo codice:
Per maggiori informazioni e la documentazione potete consultare il Mozilla Developer Network.
code Tag
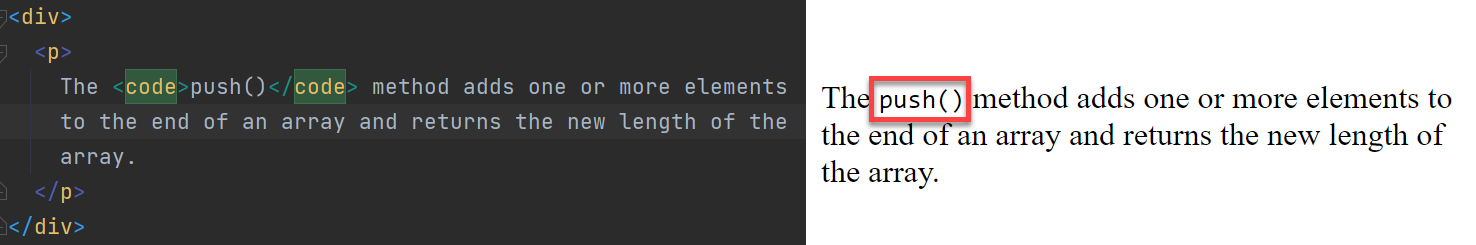
Il tag code viene utilizzato per visualizzare una porzione di testo all’interno del contenuto di un documento in
una maniera che indichi che il testo è un frammento di codice per computer. Di default, il contenuto del testo viene
visualizzato utilizzando il font monospace di default del user agent.
Per maggiori informazioni e la documentazione potete consultare il Mozilla Developer Network.