L’HTML e’ alla base del Web

Questo è il post #1 di 31 nella serie “HTML 101 - Le basi”
Il Web — La rete che avvolge tutto
Ormai il Web è diventato parte integrante delle nostre vite, vogliamo prenotare la nostra prossima vacanza? Guardare la nostra serie TV preferita o semplicemente cercare una nuova e sfiziosa ricetta da preparare questa sera?
La prima cosa che ci viene in mente è quella di sederci al nostro computer o semplicemente aprire il nostro smartphone e tutto il mondo è letteralmente a nostra disposizione!
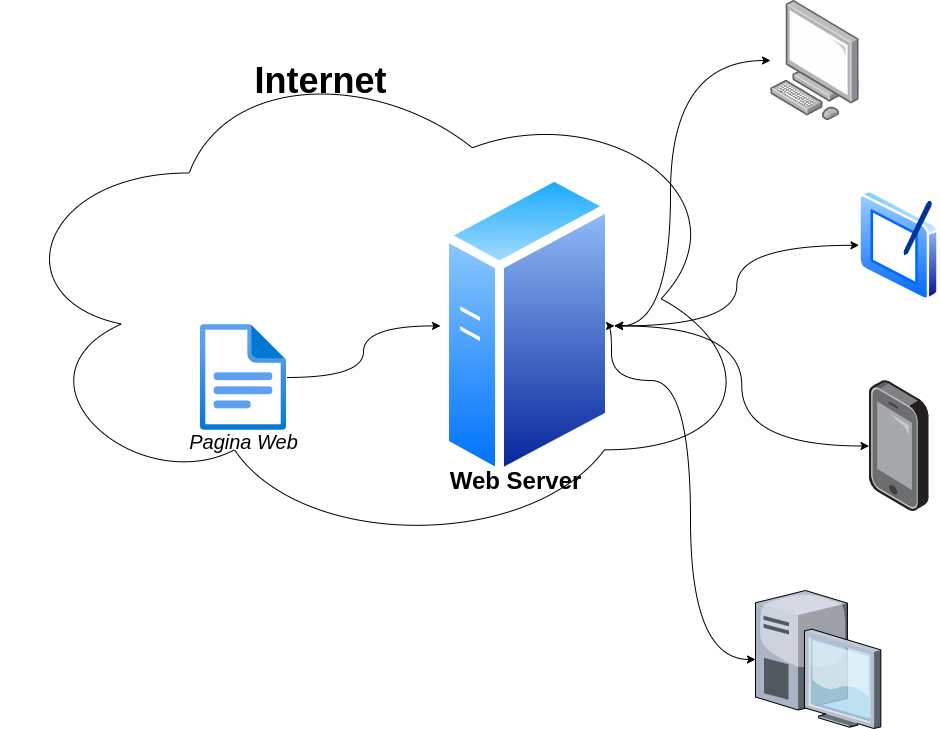
Il linguaggio su cui si basa il Web è l’ HMTL ma prima di andare più in dettaglio, è importante capire come il Web funziona. Daremo uno sguardo da 10000 metri di altezza a cosa succede quando viene richiesta una pagina Web e quali componenti coinvolgeremo.
Come abbiamo già detto, Internet è composto da pagine Web e per creare una pagina Web utilizziamo l’HyperText Markup Language (o più brevemente, l’HTML). Una volta create le nostre pagine Web, esse vengono “piazzate” in un Web Server (un computer a cui è possibile accedere da Internet) e a questo punto le nostre pagine Web possono essere accedute e visualizzate attraverso un browser Web (come Chrome o Firefox).

Il lavoro del Web Server
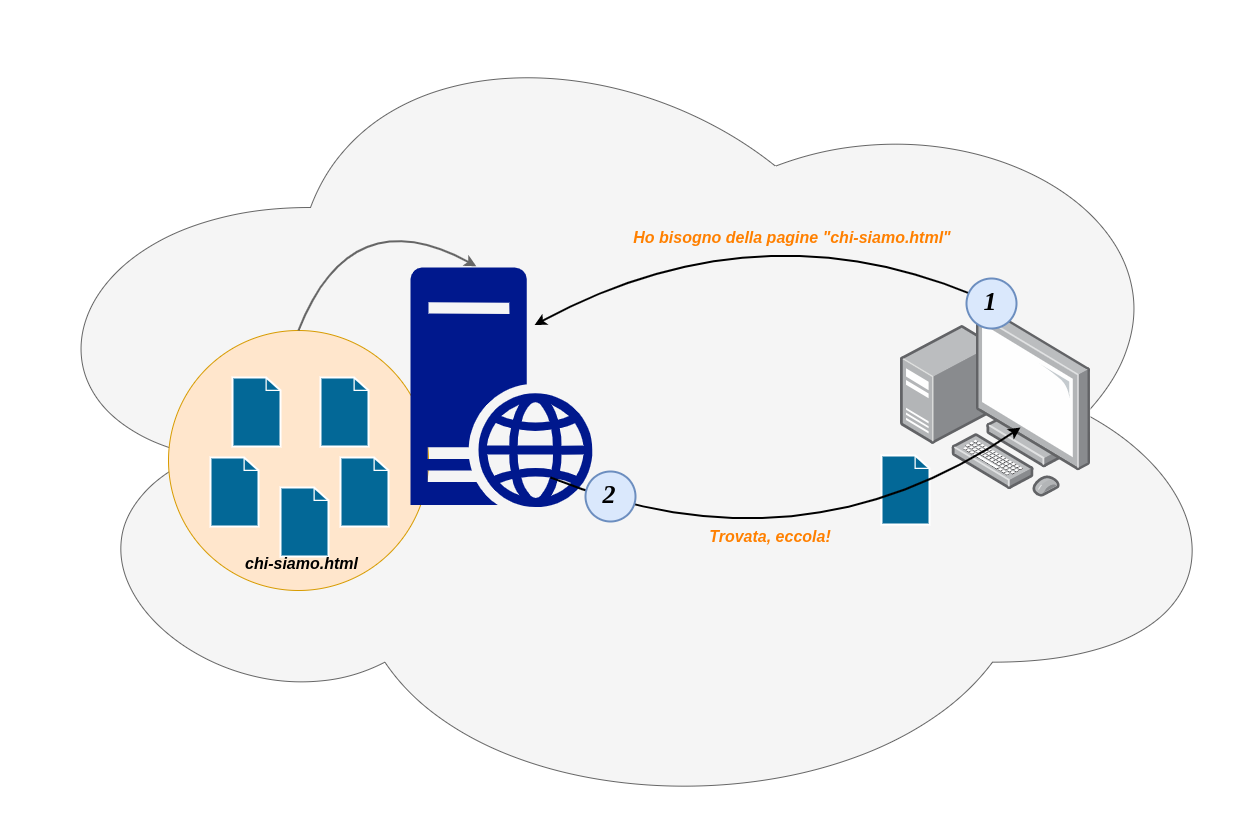
Un Web Server, come già detto, è un computer a cui è possibile accedere in maniera remota (da Internet per esempio). Il suo scopo è quello di attendere richieste da parte dei clients (per esempio il browser) a determinate pagine Web ed una volta ricevuta la richiesta, localizzare la risorsa richiesta dal client (per esempio la pagina Chi Siamo di un determinato sito Web) e ritornare la risposta al client, nel caso specifico il contenuto della pagina Chi Siamo precedentemente richiesto.
È importante notare l’utilizzo della parola risorsa per identificare quello che il client ha richiesto, in
quanto un client può richiedere diversi tipi di risorse. Esempi di risorse sono il contenuto di una pagina Web, una
risorsa audio o video, un immagine o altro e se il Web server contiene la risorsa richiesta, risponde con il
contenuto appropriato.
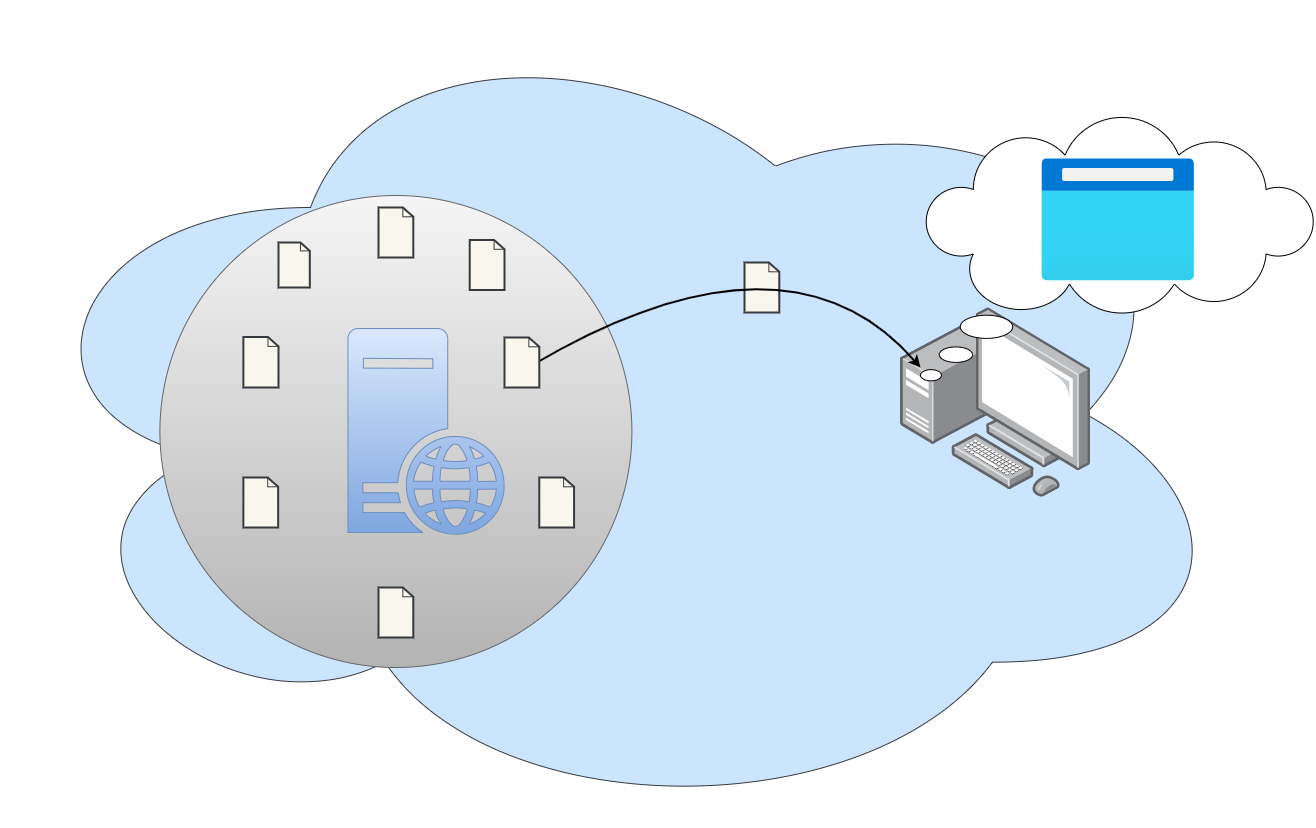
Una descrizione di alto livello per descrivere l’immagine sopra è che viene creta una (probabilmente più di una) pagina Web attraverso l’utilizzo del linguaggio HTML (Hyper Text Markup Language) e il file viene caricato su un Web Server.
L’HTML utilizzato per creare la nostra pagina Web non fa altro, come già detto, che fornire al browser informazioni riguardo il contenuto e la struttura dei dati contenuti nella pagina stessa.
Quando arriva una richiesta da parte di un client (un computer, uno smartphone, un tablet, etc.) per quella data pagina Web, il web server verifica se ha la risorsa richiesta ed eventualmente la restituisce al richiedente.
Il lavoro del Web Browser
In generale, tutti sappiamo come funziona un browser web. Inseriamo un indirizzo nella barra del browser o clicchiamo su un link e il browser visualizza il contenuto richiesto ma cosa succede veramente sotto?
Adesso che abbiamo chiarito il ruolo del Web Server, è più facile capire in realtà cosa succede durante una richiesta. Quando inseriamo un indirizzo Web o clicchiamo un link, la nostra richiesta viene inviata a un Web Server che restituisce il contenuto richiesto al nostro browser, ma come fa il browser a decidere cosa e come deve visualizzare il contenuto che abbiamo ricevuto in risposta?

Qui è dove entra in gioco l’HTML. L’HTML fornisce al browser informazioni riguardo il contenuto da visualizzare e la struttura dello stesso così che il browser ha tutte le informazioni necessarie per sapere cosa e come visualizzare il contenuto.
Scrivere HTML
A questo punto abbiamo ben chiaro che per creare pagine web dobbiamo conoscere e usare il linguaggio HTML.
Adesso è il momento giusto per vedere un piccolo esempio.
Il seguente codice HTML:
<!DOCTYPE html>
<html lang="it">
<head>
<meta charset="UTF-8">
<meta author="Piero Cascio">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pazzi per il cibo</title>
</head>
<body>
<h1>La cultura culinaria Siciliana</h1>
<img src="./images/cannolo-siciliano.jpg" alt="Cannolo Siciliano" width="300px">
<p>
Complessa e articolata, la cucina siciliana è sovente ritenuta la piú ricca di specialitá e
la piú scenografica d'Italia.
Alcuni dei cibi piú noti diffusi non solo a livello regionale ma addirittura mondiale, sono la cassata
siciliana, gli iris, il cannolo siciliano, la granita e le arancine.
</p>
<h2>In epoca greco-romana</h2>
<p>
Fin dall'epoca greca iniziarono a diffondersi le prime notizie scritte sulla cucina siciliana. Gli antichi
Sicelioti, le abitudini alimentari dei vari popoli dell'isola, furono oggetto di numerose trattazioni e
citazioni di eruditi greci. <br>
L'antica Siracusa, grazie alle sue vie commerciali, rese nota la cucina siciliana presso le poleis della Grecia:
cuochi siciliani venivano richiesti ad Atene, Sparta e Corinto; essi erano considerati tra i piú abili in
circolazione.
</p>
</body>
</html>
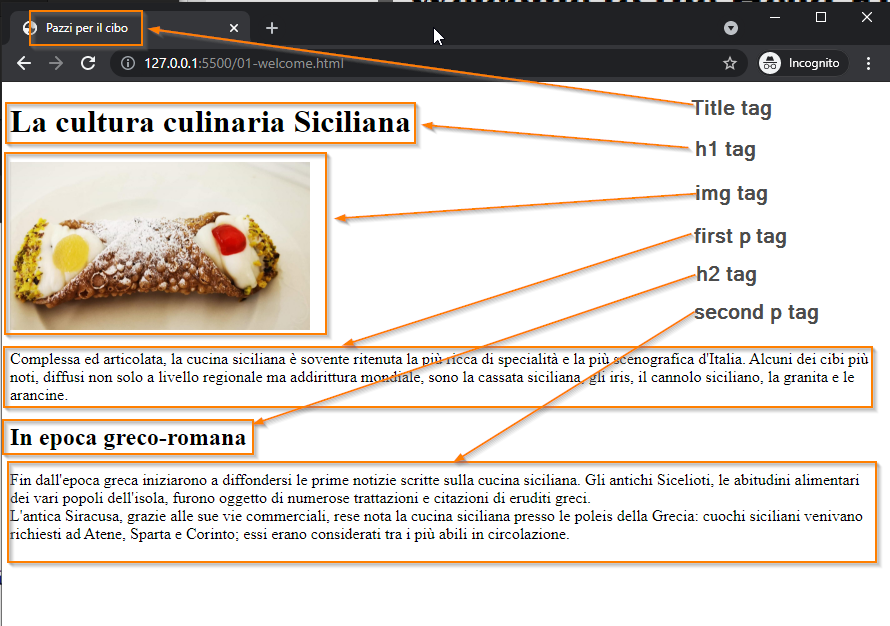
visualizzerà nel browser, la seguente pagina web:

Andremo più in dettaglio e spiegheremo tutti i tags presenti nei successivi esempi, quindi non preoccupatevi se al momento non capite tutto. Alcune cose che dovrebbero subito saltare agli occhi sono, che per esempio il browser traduce i contenuti all’interno dei vari tags presenti nella pagina web in elementi della pagina. Tali elementi hanno degli attributi grafici stilistici come il grassetto, differenti dimensioni del testo, margini o immagini.
Potete vedere e modificare il codice appena visto su Stackblitz.
Prossimi passi
Nei successivi articoli, analizzeremo più in dettaglio i principali elementi che costituiscono il linguaggio HTML, la struttura di una pagina HTML, i vari tags. Alla fine della serie di articoli avrete abbastanza conoscenze del linguaggio HTML da poter creare da soli le vostre pagine web. Cosa ancora più importante peró è che l’ HTML è alla base di qualunque tecnologia che si poggi sul Web quindi se volete diventare dei programmatori web non potete non conoscere questo linguaggio.