HTML Headings

Questo è il post #10 di 31 nella serie “HTML 101 - Le basi”
Per molti layouts di pagine Web, un componente molto importante è ricoperto dagli headings che identificano il contenuto delle nostre pagine.
Headings servono per separare and introdurre le principali divisioni di una pagina html.
I motori di ricerca attribuiscono molta importanza agli headings, quando disponibili, specialmente per quel che riguarda quelli di livello principali. Una stretta correlazione tra il titolo della finestra, il titolo de facto (il primo heading) e il contenuto possono migliorare notevolmente i rankings della pagina nell’indicizzazione dei motori di ricerca.
L’HTML fornisce sei livelli di heading con heading 1 (h1) il più importante e heading 6 (h6) il meno importante.
Da un punto di vista semantico dovrebbe esserci un solo heading di livello 1 (h1) su una pagina.
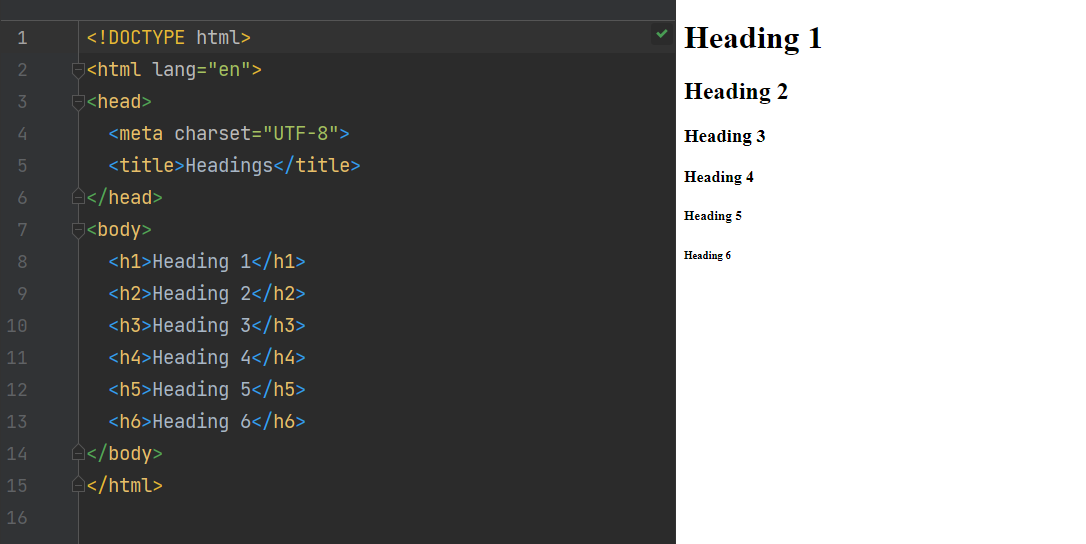
Vediamo un esempio di come i diversi livelli di headings vengono visualizzati da un browser:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Headings</title>
</head>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</body>
</html>

Per maggiori informazioni e la documentazione potete consultare il Mozilla Developer Network.