Che cos’è il CSS?

Questo è il post #4 di 31 nella serie “HTML 101 - Le basi”
Se l’ HTML fornisce la struttura della pagina, che cos’è il CSS?
CSS è l’acronimo di Cascading Style Sheet e descrive come il contenuto di una pagina Web viene stilisticamente visualizzato dal browser.
Facciamo un esempio che può aiutare a chiarire, quando costruiamo una casa, una delle prime cose che bisogna fare è quella di definirne la struttura.
Ci occuperemo di fare le fondamenta, il pavimento, etc. e questa parte strutturale equivale a quello che facciamo quando aggiungiamo HTML alla nostra pagina.
Il lavoro è ben lontano dell’essere completato se non decidiamo il colore dei muri, delle imposte, che tipo di ceramica abbiamo intenzione di usare, etc., questa parte stilistica è quello di cui si occupa il CSS all’interno di una pagina Web.
Come per una casa non completa, così il nostro documento non rappresenta un esempio moderno di pagina Web fino a che non aggiungiamo il CSS.
Mentre l’ HTML usa tags, CSS usa quelle che vengono definite delle rulesets per definire gli stili da applicare all’ HTML. Vediamo un semplice esempio:
h1 {
color: black;
font-size: 30px;
}
Con questa regola specifichiamo che per i tags h1, il colore del testo sarà nero e la dimensione del font
sarà di
30 pixel.
Scomponendo la regola precedente vediamo che è costituita da due parti, un selettore e il corpo della regola.
Il selettore è rappresentato dalla stringa che si trova prima della parentesi graffa aperta, in questo caso h1. Il
selettore serve per selezionare uno e più elementi HTML e può diventare un pó complicato non conoscendone le
regole.
Il corpo della regola è rappresentato da una o più dichiarazioni che rappresentano le proprietà dell’elemento e il
corrispettivo valore.
Ogni dichiarazione è formata da una proprietà dell’elemento HTML, un separatore due punti e il valore da associare
alla proprietà.
La sintassi CSS è veramente molto semplice ma il numero di proprietà disponibili, le varie regole dei selettori e altri concetti associati ai CSS, possono renderne l’argomento non proprio semplice.
Questa serie di articoli non tratterà i CSS ma è comunque molto importante almeno capirne i concetti alla base e il perché è così importante.
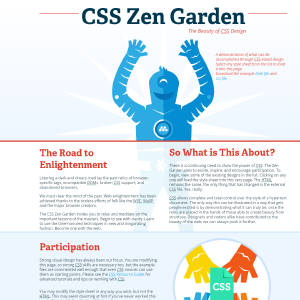
CSS Zen Garden
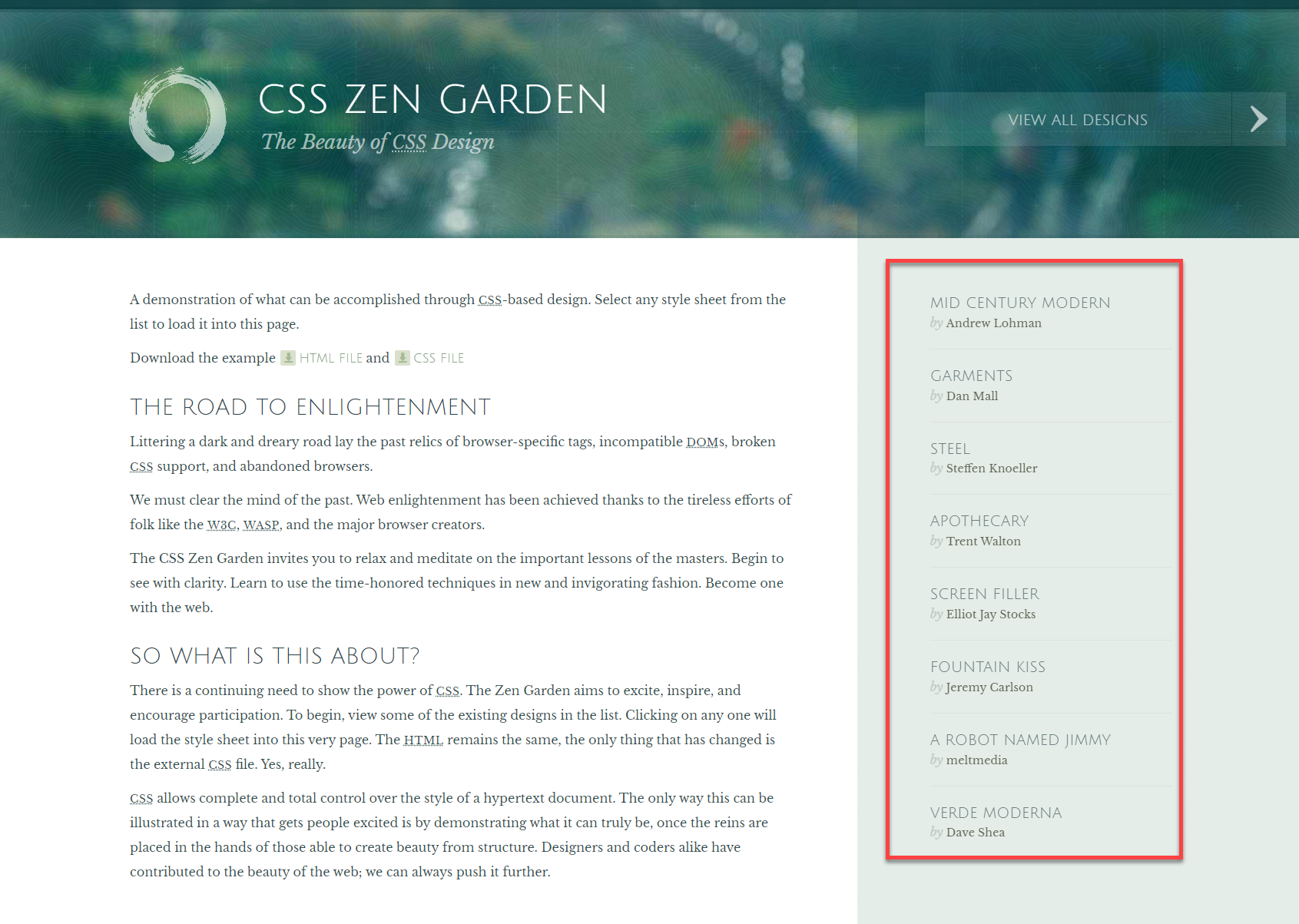
Un esempio illuminante sulla potenza e flessibilità dei CSS può essere visto a CSS Zen Garden.
CSS Zen Garden è un progetto nato per dimostrare le potenza e flessibilità del CSS. Allo stesso tempo, fornisce a chiunque la possibilità di mettere in mostra le proprie capacità grafiche ed estetiche.
Vengono forniti due files, uno HTML e uno CSS che servono come base. L’idea è di creare una pagina Web che abbia sempre lo stesso contenuto ma modificando soltanto il file CSS.
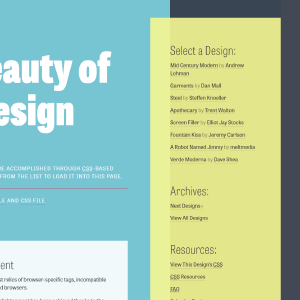
Dalla home page di CSS Zen Garden, possiamo vedere sulla destra una serie di links e ognuno rimanda a una diversa implementazione.

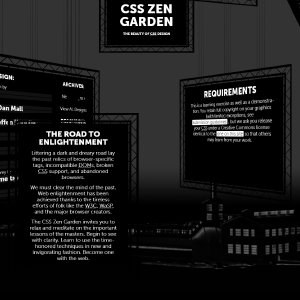
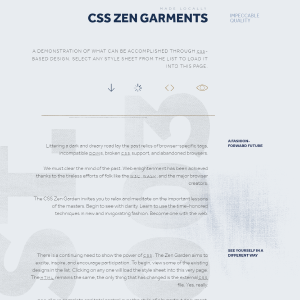
Quelli che vedremo adesso sono esempi della stessa pagina HTML ma con diversi stili CSS applicati. La cosa incredibile è vedere come completamente diverse, da un punto di vista estetico, queste pagine siano.