La sintassi CSS

Questo è il post #13 di 31 nella serie “HTML 101 - Le basi”
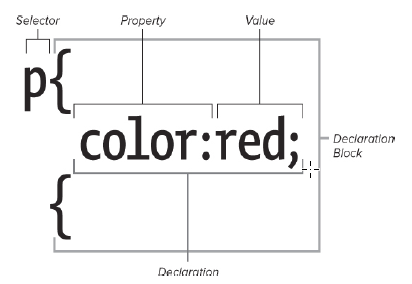
Una dichiarazione CSS, a cui ci si riferisce anche con il termine di ruleset è composta da diverse parti.
Innanzitutto avremo un selettore che ci permetterà di selezionare gli elementi html, poi avremo una parentesi
graffa aperta ({) seguita da una serie di elementi rappresentati come chiave, valore (ognuna chiamata
dichiarazione) e divisi dal simbolo dei due punti (:) dove la chiave sarà la proprietà CSS e il valore sarà
appunto il valore che vogliamo assegnare alla proprietà.
Possiamo avere un numero indefinito di coppie chiave valore e ogni coppia deve essere separata da un punto e virgola
(;). Infine avremo il simbolo della parentesi graffa chiusa (}) per terminare il ruleset e tutto quello
all’interno della parentesi graffe prende il nome di blocco di dichiarazione (declaration block).

Vediamo subito un esempio per chiarire il concetto:
Nell’esempio precedente abbiamo una p che servirà per selezionare tutti gli elementi paragrafo e nel blocco di
dichiarazione avremo due regole dove la prima setterà la dimensione del font a 20 pixel e la seconda il colore del
testo a rosso.
Per maggiori informazioni e la documentazione potete consultare il Mozilla Developer Network.