Organizziamo il contenuto in DIVs

Questo è il post #19 di 31 nella serie “HTML 101 - Le basi”
Per meglio comprendere il tag div, può aiutare pensarlo come un componente generico per raggruppare elementi o
gruppi di elementi in sezioni logiche.
Precedentemente all’arrivo dello standard HTML5, l’elemento div veniva utilizzato per tutti i tipi di
raggruppamento. Con l’entrata nello scenario dei vari tags semantici che l’HTML5 ci mette a disposizione, l’utilizzo
del tag div ha assunto un accezione diversa. Vedremo questo aspetto più in dettaglio in un successivo articolo
quando parleremo dei tags semantici HTML5.
Un uso comune dell’elemento div è di consentire l’applicazione di stili CSS al div, e per ereditarietà dei CSS,
anche a tutti gli elementi figli. Quindi settare un attributo del div propagherà lo stesso a tutti gli elementi
figlio del div stesso.
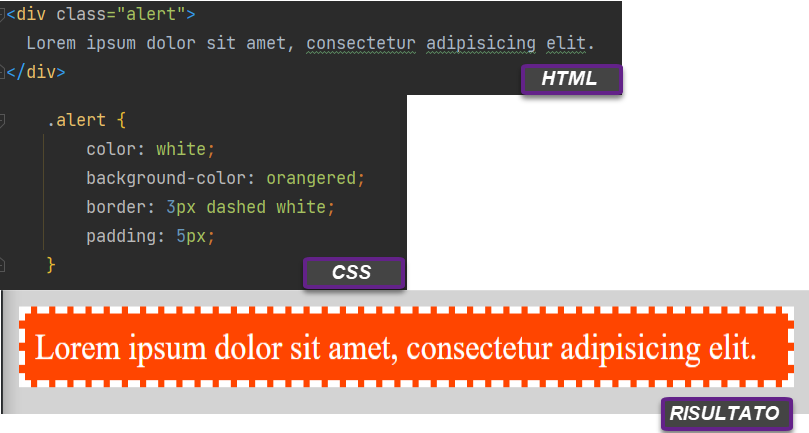
Vediamo un esempio di come possiamo stilizzare un div e il suo contenuto:
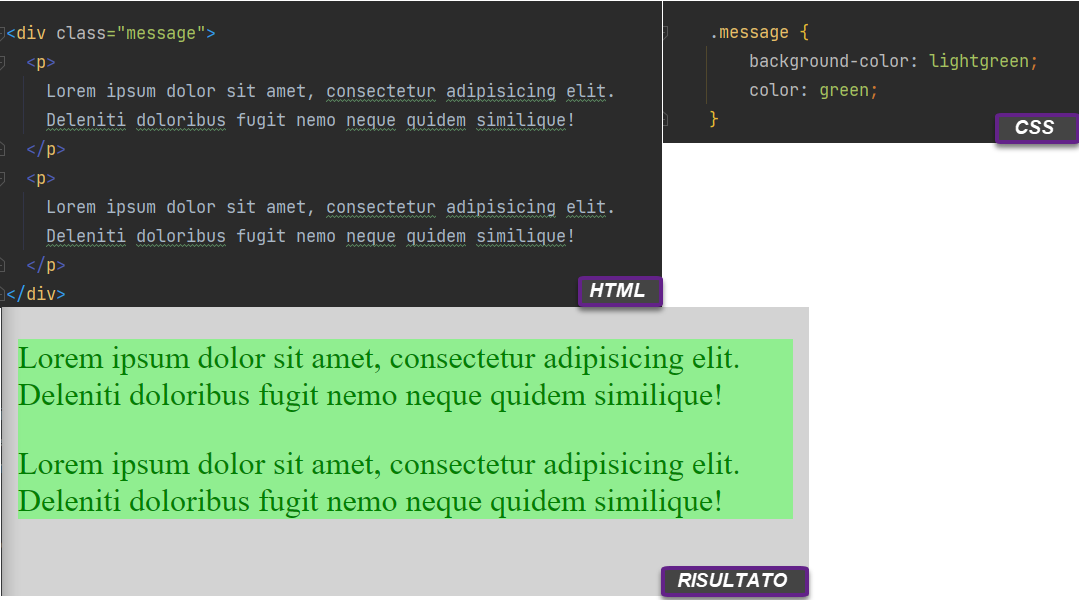
Nel secondo esempio, vediamo come uno stile applicato al div attraverso la classe CSS message, venga
ereditato dagli elementi figli per ereditarietà:
Per maggiori informazioni e la documentazione potete consultare il Mozilla Developer Network.