Testo pre-formattato in HTML

Questo è il post #15 di 31 nella serie “HTML 101 - Le basi”
Il tag pre raggruppa blocchi di testo pre-formattati.
Di solito, tutti gli spazi attorno agli elementi e testo vengono eliminati. Tuttavia quando del testo contenente
spazi viene wrappato all’interno del tag pre, il browser renderizza il contenuto mantenendo la formattazione del
codice sorgente.
Vediamo un esempio dove lo stesso testo formattato diversamente usando spazi, viene visualizzato senza l’utilizzo
del tag pre prima e con l’utilizzo del tag pre dopo.
Di seguito il codice sorgente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Preformatted Text</title>
</head>
<body>
<h1>Preformatted Text Example</h1>
<div>
<figure role="img" aria-labelledby="cow-caption">
___________________________
< I'm an expert in my field. >
---------------------------
\ ^__^
\ (oo)\_______
(__)\ )\/\
||----w |
|| ||
<figcaption id="cow-caption">
A cow saying, "I'm an expert in my field." The cow is illustrated using preformatted text characters.
</figcaption>
</figure>
</div>
<hr>
<div>
<figure role="img" aria-labelledby="cow-caption-2">
<pre>
___________________________
< I'm an expert in my field. >
---------------------------
\ ^__^
\ (oo)\_______
(__)\ )\/\
||----w |
|| ||
</pre>
<figcaption id="cow-caption-2">
A cow saying, "I'm an expert in my field."
The cow is illustrated using preformatted text characters.
</figcaption>
</figure>
</div>
</body>
</html>
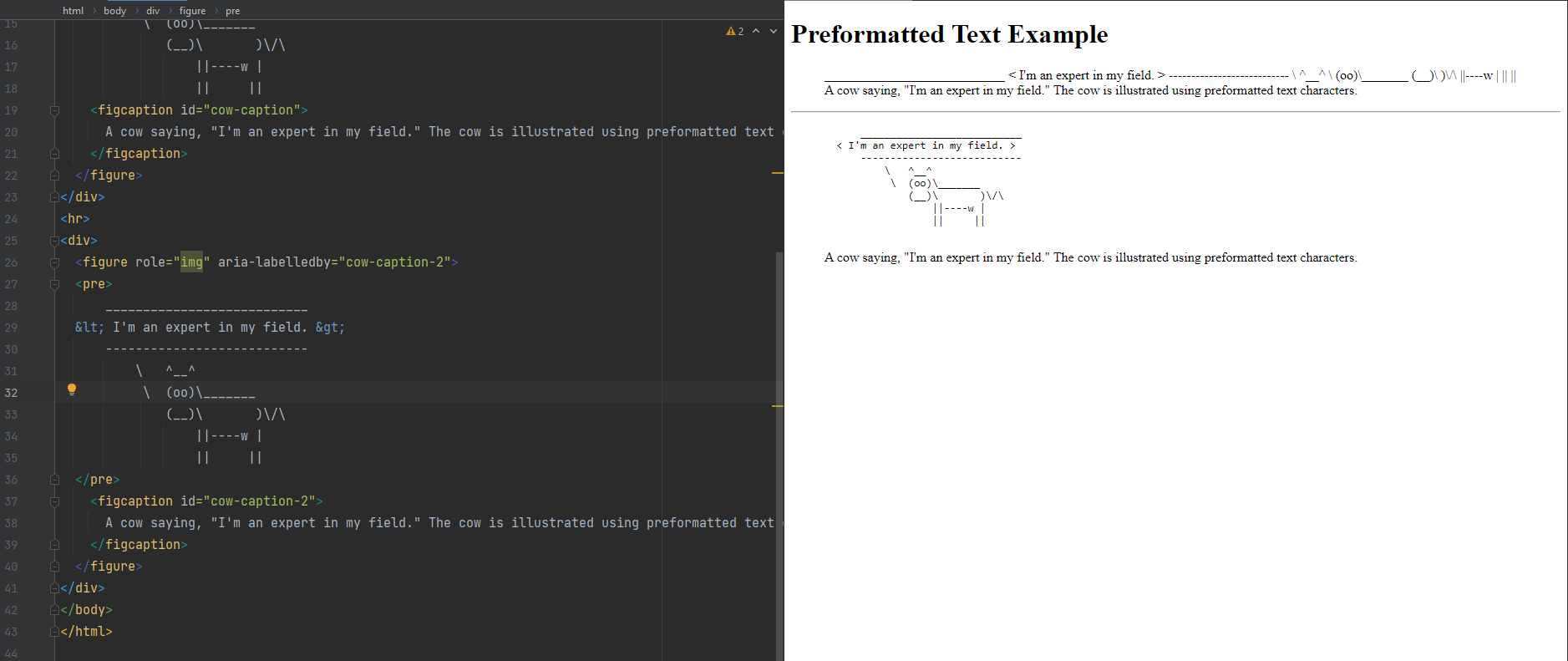
Adesso vediamo come il browser lo visualizza:
Per maggiori informazioni e la documentazione potete consultare il Mozilla Developer Network.